ツイートボタンはTopsyなどサードパーティでも提供されていますが。先日Twitter公式のツイートボタンがリリースされたのでブログにつけてみた。公式のツイートボタンもTweetMemeが開発したサードパーティですね。
ツイートボタンは、Twitter活用術から設定してコードを取得、ブログに貼り付けるだけ。

中小企業のマーケティングやブランディングのコンサルティング。事業開発 (ビジネスモデルの開発)、デジタルマーケティングやウェブサイト改善など事業の持続的・長期的な成長・発展に貢献できるサービスを提供しています。
ツイートボタンはTopsyなどサードパーティでも提供されていますが。先日Twitter公式のツイートボタンがリリースされたのでブログにつけてみた。公式のツイートボタンもTweetMemeが開発したサードパーティですね。
ツイートボタンは、Twitter活用術から設定してコードを取得、ブログに貼り付けるだけ。

Twitterの機能がブログやウェブサイトで使える JavaScriptフレームワーク「@Anywhere」がリリースされたので、触ってみた。
公式ドキュメントを読むと、ログイン・ログアウト (User login & signup) から自動リンク (Auto-linkification of Twitter usernames)、ユーザー情報が表示される Hovercards、フォローボタン (Follow buttons)、自分のウェブサイト上でコメントができる Tweet Box とコミュニケーションができる機能が揃えてある。
よく使いそうなのは、自分のウェブサイト上でコメントができる Tweet Box だろうか。しかし、現時点で「@Anywhere」が用意しているのは、単機能だけだ。Tweet Box だけだと Twitter ユーザでもない方もコメントする恐れもあるし、コメントしたのかどうかのインタラクションもないので、Twitter にログインしていない場合はログインを促して、ログイン状態なら Tweet Box でコメントができるなどユーザビリティ的に統合された一連のフローがほしいところ。
ということで、開発者ではない方にも手軽に設置できるように作ってみた。
流れ的には、
1. Twitter にログインしていない場合は、ログインボタンが表示。

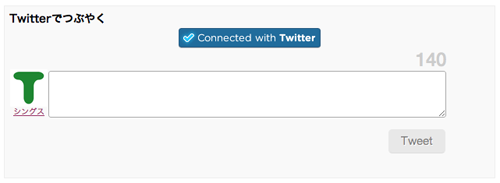
1'. Twitter にログインしている場合は、コメント欄が表示。
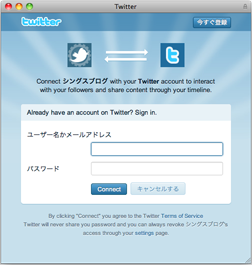
2. ログインボタンをクリックしてログイン画面が表示。Twitterのユーザ名とパスワードを入力してログインすると。

3. コメント欄が表示。

4. ツイートすると、「つぶやきを投稿しました」とお知らせ。

@Anywhere を利用するには Twitter developers からアプリケーションの登録が必要。
とりあえず必要な登録項目は、
登録すると、API key が発行される。
以下のソースをテンプレートやHTMLに貼り付ける。JavaScript ファイル「twitterAnywhere.js」はダウンロードして設置しても結構です。
<div class="twitter-comments" id="twitter-comments">
<h2 class="twitter-header">Twitterでつぶやく</h2>
<script src="http://platform.twitter.com/anywhere.js?id=YOUR_API_KEY&v=1"
type="text/javascript"></script>
<script src="http://project.thingslabo.com/TwitterAnywhere/twitterAnywhere.js"
type="text/javascript"></script>
<script type="text/javascript">
<!--
TwitterAnywhere.username = 'YOUR_TWITTER_USERNAME';
TwitterAnywhere.loginButtonSize = 'large'; //small | medium | large | xlarge
TwitterAnywhere.TweetBoxCounter = true; //true | false
TwitterAnywhere.TweetBoxWidth = 515;
TwitterAnywhere.TweetBoxHeight = 65;
TwitterAnywhere.TweetBoxContent = "";
//-->
</script>
<div id="twitterLoginButton" style="text-align:center;"></div>
<div id="twitterUser" style="font-size:10px;width:50px;padding-top:27px;float:left;
text-align:center;"></div>
<div id="twitterTweetBox"></div>
<div id="twitterFollowButton"></div>
<br clear="all" />
</div>
設定は以下の7つ。
以上で自分のウェブサイト上で Twitter にツイートできる。
Twitterのツイートをウェブサイトやブログに表示するには、ウィジェットを貼り付ける方法がありますが、JavaScript × JSON を使ってTwitterのツイートを表示する方法も。
こんな感じに。
やり方は、Twitterのユーザー名と表示件数 (count) を設定した
http://twitter.com/statuses/user_timeline/ユーザー名.json?
callback=twitterCallback2&count=5
を含む以下の三行のソースを貼り付けるだけ。
<ul id="twitter_update_list"></ul>
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/ユーザー名.json?
callback=twitterCallback2&count=5"></script>
JavaScriptファイルをダウンロードして表示項目を変えたり、スタイルシートでデザインできたりとカスタマイズも自在にできる。
Twitter活用術にもフォローボタンが用意されていますが。
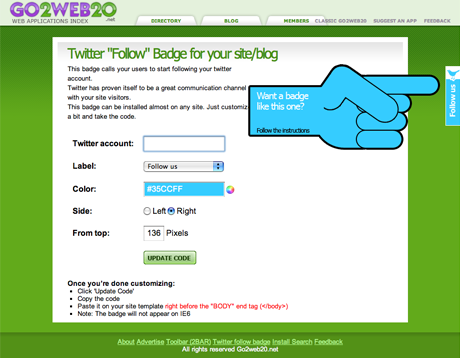
TwitterFollowBadge はブラウザの左右に張り付いたバッジ。ブラウザがスクロールしてもバッジが固定しているのが特長。ブログで Twitter のフォローを増やすのに一役買ってくれそうなサービス。Internet Explorer 6 には対応していないみたいだ。

バッジの取得は、 ページでバッジの設定をしてコードを取得。ブログに貼り付けるだけ。
1. TwitterFollowBadge ページにアクセス。
2. Twitter のアカウント名の入力。ほかラベルの文言、色、ブラウザ左右の表示位置、ブラウザの上部からの位置を設定。
3. 「UPDATE CODE」を押して表示されるコードをコピー。
4. ブログやホームページの <body> タグ内にコードを貼り付ける。
できあがり!
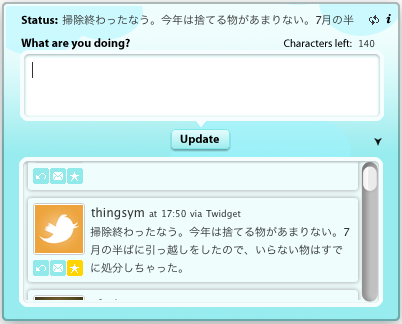
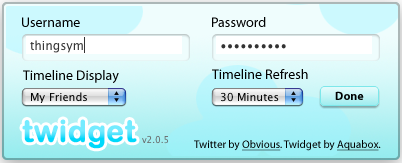
Mac OS X のダッシュボードからTwitterにツイートできるウィジェット「Twidget」を導入してみた。
ウィジェットは、フリーウェア。アップルのサイト「Apple - Downloads - Dashboard Widgets - Twidget」からダウンロードしてインストールできる。
UsernameとPasswordを設定。あわせて、タイムラインに表示する内容と更新時間を設定。これだけでダッシュボードからTwitterにツイートできる。

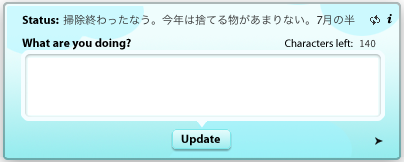
インターフェイスはシンプル。

下部にある矢印のクリックでタイムライン表示。最新20件まで表示。返信・ダイレクトメッセージ・お気に入りもアイコンをクリックするだけ。日本語にも対応。