Twitterのツイートをウェブサイトやブログに表示するウィジェットを導入してみた。
ウィジェットは、Twitter活用術のウィジェットから設定してコードを取得、ブログに貼り付けるだけ。

1. ウィジェットページにアクセス。
2. 「自分のサイト」をクリック。プロフィールウィジェットをクリック。

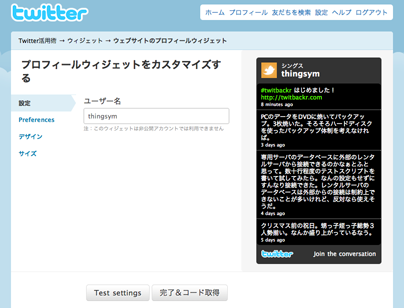
3. Usernameを入力。あるいは、TwitterにログインしているとUsernameに自動登録。

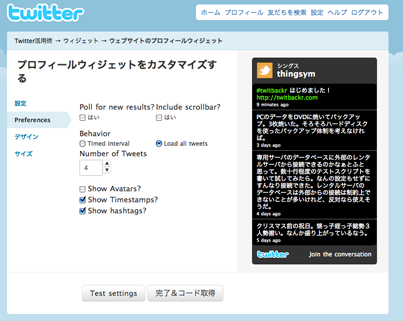
4. 「Preferences」をクリックして設定。

5. 「デザイン」をクリックしてプロフィールウィジェットの色が選べます。

6. 「サイズ」をクリックしてレイアウトに合わせてサイズを設定。
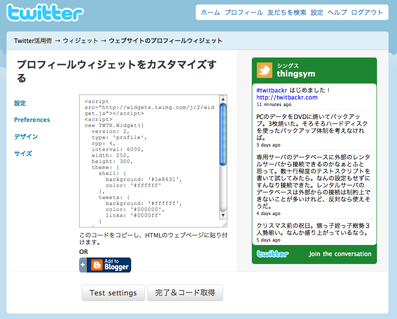
7. 下の「完了&コード取得」を押して、コードをコピー。

8. ブログやHTMLに貼り付ける。
完了。