スタイルシートを圧縮するツール「Minify CSS」に続いて、JavaScriptを圧縮するツール「Minify JavaScript」もつくってみた。
ファイルをアップロードするか、ソースを貼り付けるだけで圧縮してくれます。ファイルは複数アップロード可能でソースをまとめて圧縮、出力してくれます。ソースを符号化する Packer には未対応です。
続きを読む "[提供終了]JavaScriptを圧縮するツール「Minify JavaScript」"中小企業のマーケティングやブランディングのコンサルティング。事業開発 (ビジネスモデルの開発)、デジタルマーケティングやウェブサイト改善など事業の持続的・長期的な成長・発展に貢献できるサービスを提供しています。
スタイルシートを圧縮するツール「Minify CSS」に続いて、JavaScriptを圧縮するツール「Minify JavaScript」もつくってみた。
ファイルをアップロードするか、ソースを貼り付けるだけで圧縮してくれます。ファイルは複数アップロード可能でソースをまとめて圧縮、出力してくれます。ソースを符号化する Packer には未対応です。
続きを読む "[提供終了]JavaScriptを圧縮するツール「Minify JavaScript」"スタイルシートを切り替える jQuery Plugin「CssSwitcher」をアップグレードしました。あわせて JavaScript 版もアップグレード。
改良点は二つ。
二つ目はブラウザによって挙動が違うのですが、ブラウザで直前まで見ていたページの状態を復元する「Back Forward Cache」が働いているため、スタイルシートが反映されないことが起こっているようです。Firefox ではデフォルトで「Back Forward Cache」がオンの状態。
スタイルシートを切り替える JavaScript に「styleswitcher.js」があります。styleswitcher.js は、おもに文字の大きさを変えたりするのによく使われて便利。JavaScript で link 要素の代替スタイルシート (Alternate stylesheet) を切り替える形で実装している。
またスタイルシートは、フォントサイズ、レイアウト、カラーなど複数のスタイルシートを適用することを仕様で定めている。その場合は、link要素のグループ化 (Preferred style sheet) でできる仕様だが、ブラウザ毎に実装がまちまちのようだ (詳細)。ほか、フォントサイズ×レイアウト×カラーの組み合わせを実現したいが、グループ化では固定されてしまう。別々に設定できない。やろうとすると、それぞれの組み合わせの分だけのスタイルシートを用意するなど管理面でも面倒。
ということで、あらたな設計で「CssSwitcher」をつくってみた。
続きを読む "スタイルシートを切り替えるJavaScript「CssSwitcher」"Twitterの機能がブログやウェブサイトで使える JavaScriptフレームワーク「@Anywhere」がリリースされたので、触ってみた。
公式ドキュメントを読むと、ログイン・ログアウト (User login & signup) から自動リンク (Auto-linkification of Twitter usernames)、ユーザー情報が表示される Hovercards、フォローボタン (Follow buttons)、自分のウェブサイト上でコメントができる Tweet Box とコミュニケーションができる機能が揃えてある。
よく使いそうなのは、自分のウェブサイト上でコメントができる Tweet Box だろうか。しかし、現時点で「@Anywhere」が用意しているのは、単機能だけだ。Tweet Box だけだと Twitter ユーザでもない方もコメントする恐れもあるし、コメントしたのかどうかのインタラクションもないので、Twitter にログインしていない場合はログインを促して、ログイン状態なら Tweet Box でコメントができるなどユーザビリティ的に統合された一連のフローがほしいところ。
ということで、開発者ではない方にも手軽に設置できるように作ってみた。
流れ的には、
1. Twitter にログインしていない場合は、ログインボタンが表示。

1'. Twitter にログインしている場合は、コメント欄が表示。
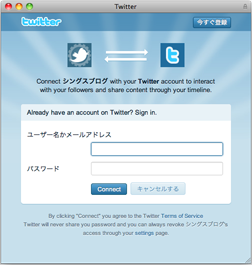
2. ログインボタンをクリックしてログイン画面が表示。Twitterのユーザ名とパスワードを入力してログインすると。

3. コメント欄が表示。

4. ツイートすると、「つぶやきを投稿しました」とお知らせ。

@Anywhere を利用するには Twitter developers からアプリケーションの登録が必要。
とりあえず必要な登録項目は、
登録すると、API key が発行される。
以下のソースをテンプレートやHTMLに貼り付ける。JavaScript ファイル「twitterAnywhere.js」はダウンロードして設置しても結構です。
<div class="twitter-comments" id="twitter-comments">
<h2 class="twitter-header">Twitterでつぶやく</h2>
<script src="http://platform.twitter.com/anywhere.js?id=YOUR_API_KEY&v=1"
type="text/javascript"></script>
<script src="http://project.thingslabo.com/TwitterAnywhere/twitterAnywhere.js"
type="text/javascript"></script>
<script type="text/javascript">
<!--
TwitterAnywhere.username = 'YOUR_TWITTER_USERNAME';
TwitterAnywhere.loginButtonSize = 'large'; //small | medium | large | xlarge
TwitterAnywhere.TweetBoxCounter = true; //true | false
TwitterAnywhere.TweetBoxWidth = 515;
TwitterAnywhere.TweetBoxHeight = 65;
TwitterAnywhere.TweetBoxContent = "";
//-->
</script>
<div id="twitterLoginButton" style="text-align:center;"></div>
<div id="twitterUser" style="font-size:10px;width:50px;padding-top:27px;float:left;
text-align:center;"></div>
<div id="twitterTweetBox"></div>
<div id="twitterFollowButton"></div>
<br clear="all" />
</div>
設定は以下の7つ。
以上で自分のウェブサイト上で Twitter にツイートできる。
Twitterのツイートをウェブサイトやブログに表示するJavaScript × JSON に触発されて、ブログの更新情報も同じように表示する JavaScript × JSON を作ってみた。
1. 更新情報の json ファイルを出力。
Movable Typeの「インデックステンプレートを作成」から
タイトル「MTCallback」
出力ファイル名「mt.json」
テンプレートの種類「カスタムインデックステンプレート」
で以下のソースを貼り付けて保存。json ファイルを出力。
MTCallback([
<mt:Entries glue=",">
{
"created_at":"<$mt:EntryDate format="%x %X">",
"title":"<mt:EntryTitle escape="url">",
"url":"<mt:EntryPermalink>"
}
</mt:Entries>
]);記事を更新するごとに公開日時、タイトル、URLを含んだ json ファイルを出力してくれる。タイトルは URLエンコード化。
2. あとは、ページにjsonファイルまでのブログURLを設定した三行のソースを貼り付けるだけ。JavaScriptファイル (blogger.js) はダウンロードして使ってもOK。
<ul id="blog_update_list"></ul>
<script type="text/javascript" src="http://project.thingslabo.com/MTCallback/blogger.js"></script>
<script type="text/javascript" src="ブログURL/mt.json?callback=MTCallback"></script>
JavaScriptのソース (blogger.js) は、こんな感じの10行。
function MTCallback(MT) {
var statusHTML = [];
for (var i=0; i<MT.length; i++){
var title = decodeURIComponent(MT[i].title);
var url = MT[i].url;
var date = MT[i].created_at;
statusHTML.push('<li><a href="'+url+'">'+title+'</a> '+date+'</li>');
}
document.getElementById('blog_update_list').innerHTML = statusHTML.join('');
}
ブログサービスでも json ファイルで更新情報の出力に対応してほしいゾ。