Twitterの機能がブログやウェブサイトで使える JavaScriptフレームワーク「@Anywhere」がリリースされたので、触ってみた。
公式ドキュメントを読むと、ログイン・ログアウト (User login & signup) から自動リンク (Auto-linkification of Twitter usernames)、ユーザー情報が表示される Hovercards、フォローボタン (Follow buttons)、自分のウェブサイト上でコメントができる Tweet Box とコミュニケーションができる機能が揃えてある。
よく使いそうなのは、自分のウェブサイト上でコメントができる Tweet Box だろうか。しかし、現時点で「@Anywhere」が用意しているのは、単機能だけだ。Tweet Box だけだと Twitter ユーザでもない方もコメントする恐れもあるし、コメントしたのかどうかのインタラクションもないので、Twitter にログインしていない場合はログインを促して、ログイン状態なら Tweet Box でコメントができるなどユーザビリティ的に統合された一連のフローがほしいところ。
ということで、開発者ではない方にも手軽に設置できるように作ってみた。
流れ的には、
1. Twitter にログインしていない場合は、ログインボタンが表示。

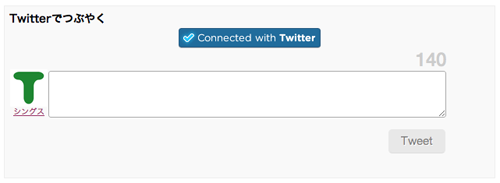
1'. Twitter にログインしている場合は、コメント欄が表示。
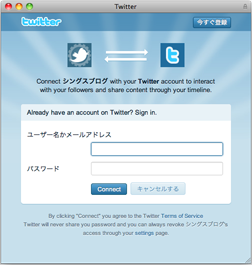
2. ログインボタンをクリックしてログイン画面が表示。Twitterのユーザ名とパスワードを入力してログインすると。

3. コメント欄が表示。

4. ツイートすると、「つぶやきを投稿しました」とお知らせ。

設置方法
1. アプリケーション登録とAPI keyの取得
@Anywhere を利用するには Twitter developers からアプリケーションの登録が必要。
とりあえず必要な登録項目は、
- 「Application Name」 ブログ名で可
- 「Application Website」 ブログ・ウェブサイトのURL
- 「あなたの招待状」 ブラウザアプリケーションを選択
- 「Callback URL」 Application Websiteと同じURLでも可
- 「Default Access type」 Read & Writeを選択
登録すると、API key が発行される。
2. スクリプトの設定・設置
以下のソースをテンプレートやHTMLに貼り付ける。JavaScript ファイル「twitterAnywhere.js」はダウンロードして設置しても結構です。
<div class="twitter-comments" id="twitter-comments">
<h2 class="twitter-header">Twitterでつぶやく</h2>
<script src="http://platform.twitter.com/anywhere.js?id=YOUR_API_KEY&v=1"
type="text/javascript"></script>
<script src="http://project.thingslabo.com/TwitterAnywhere/twitterAnywhere.js"
type="text/javascript"></script>
<script type="text/javascript">
<!--
TwitterAnywhere.username = 'YOUR_TWITTER_USERNAME';
TwitterAnywhere.loginButtonSize = 'large'; //small | medium | large | xlarge
TwitterAnywhere.TweetBoxCounter = true; //true | false
TwitterAnywhere.TweetBoxWidth = 515;
TwitterAnywhere.TweetBoxHeight = 65;
TwitterAnywhere.TweetBoxContent = "";
//-->
</script>
<div id="twitterLoginButton" style="text-align:center;"></div>
<div id="twitterUser" style="font-size:10px;width:50px;padding-top:27px;float:left;
text-align:center;"></div>
<div id="twitterTweetBox"></div>
<div id="twitterFollowButton"></div>
<br clear="all" />
</div>
設定は以下の7つ。
- 「YOUR_API_KEY」に取得した API key を設定。
- 「TwitterAnywhere.username」にあなたの Twitter ユーザ名。
- 「TwitterAnywhere.loginButtonSize」にログインボタンの大きさ。small , medium , large , xlarge から設定。
- 「TwitterAnywhere.TweetBoxCounter」にコメントの文字カウント表示の有無。true (つける) , false (つけない) から設定。
- 「TwitterAnywhere.TweetBoxWidth」にコメント欄のサイズ幅 (px)。
- 「TwitterAnywhere.TweetBoxHeight」にコメント欄のサイズ高 (px)。
- 「TwitterAnywhere.TweetBoxContent」にデフォルトで設定するコメント文。
以上で自分のウェブサイト上で Twitter にツイートできる。