Twitter活用術にもフォローボタンが用意されていますが。
TwitterFollowBadge はブラウザの左右に張り付いたバッジ。ブラウザがスクロールしてもバッジが固定しているのが特長。ブログで Twitter のフォローを増やすのに一役買ってくれそうなサービス。Internet Explorer 6 には対応していないみたいだ。

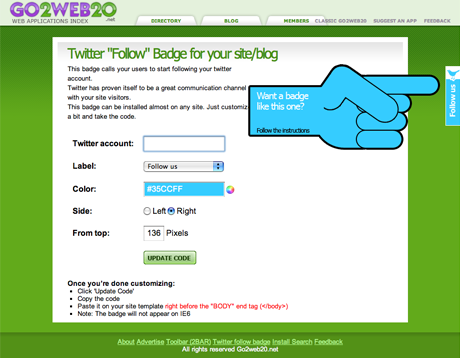
バッジの取得は、 ページでバッジの設定をしてコードを取得。ブログに貼り付けるだけ。
1. TwitterFollowBadge ページにアクセス。
2. Twitter のアカウント名の入力。ほかラベルの文言、色、ブラウザ左右の表示位置、ブラウザの上部からの位置を設定。
3. 「UPDATE CODE」を押して表示されるコードをコピー。
4. ブログやホームページの <body> タグ内にコードを貼り付ける。
できあがり!