ツイートボタンはTopsyなどサードパーティでも提供されていますが。先日Twitter公式のツイートボタンがリリースされたのでブログにつけてみた。公式のツイートボタンもTweetMemeが開発したサードパーティですね。
ツイートボタンは、Twitter活用術から設定してコードを取得、ブログに貼り付けるだけ。

1. 設定は、ツイートボタンのデザインは3つから選べる。ツイート数も表示されている。

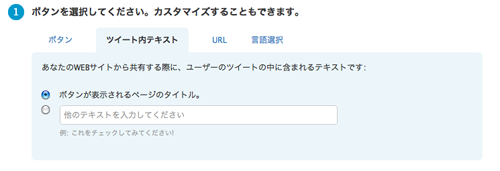
ツイートする文章やリンクも設定できる。デフォルトではページのタイトルとURLを使っている。


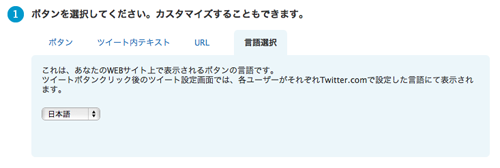
表示言語も設定。

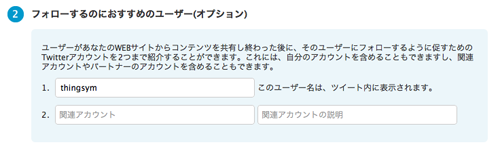
2. ツイート後にフォローをしてもらうこともできるようだ。Twitterアカウント2つまで紹介可能。

3. あとは確認してブログに貼り付けましょう。

ツイートボタンをクリックすると
貼り付けたツイートボタンをクリックすると、別ウインドウでツイート画面が表示。あらかじめページのタイトルとURLが設定されていて、ブログの記事に対して簡単にツイートできる流れ。URLには TwitterのURL短縮サービスt.coを使っている。

ブログでのツイートボタンの設定
ブログの場合、エントリー記事のページにはデフォルト設定で十分だが、記事リストではその記事リストのページのタイトルとURLが設定されてしまう。各記事にリンクするようにちょっとしたカスタマイズが必要だ。
設定のツイート内テキストとURLにブログタグを入力して設定するか。あるいは、出力されたコードに <a> タグに data-text="記事のタイトル"とdata-url="記事のURL" を追加して、各記事のタイトルとURLのブログタグを入力して設定する。
Movable Typeだとこんな感じでテンプレートに貼り付け。
<a href="http://twitter.com/share" class="twitter-share-button" data-text="<$mt:EntryTitle>" data-url="<$mt:EntryPermalink valid_html="yes">" data-count="horizontal" data-via="thingsym" data-lang="ja">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Tweet Button API でカスタマイズも
Tweet Button API も用意されていて、JavaScript や iframe、直リンクと3つの方法で Tweet Button が使える。スタイルシートでボタンのデザインもカスタマイズできる。