カスタム投稿タイプで活用できるデフォルトウィジェット 6 点が詰まった WordPressプラグイン「Custom Post Type Widgets」を作りました。
作ったのはおよそ 3 年前になりますが。最近ソースコードを整理して、というかほぼ標準ウィジェットのソースをベースに機能拡張とリファクタリングしたのをリリースしました。
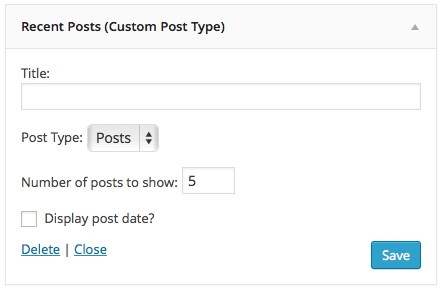
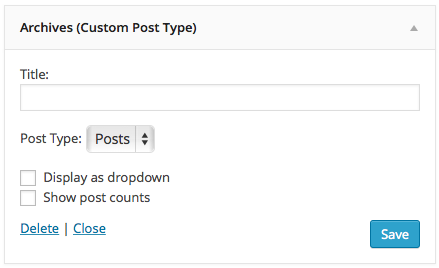
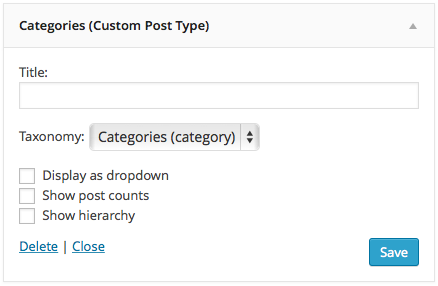
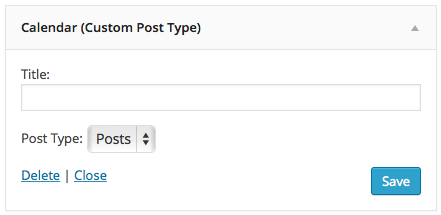
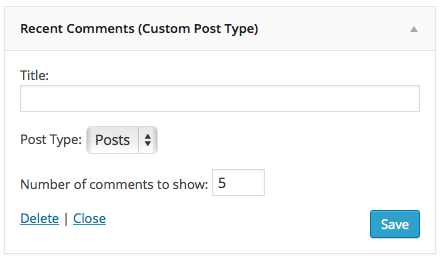
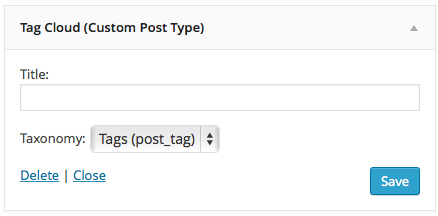
デフォルトウィジェット 6 点
機能は、Custom Post Type や Taxonomy で絞り込みができる以外は、WordPressの標準ウィジェットとほぼ同じです。
ユーティリティプラグイン「Custom Post Type Rewrite」で日付ベースのパーマリンクを追加
デフォルトでは、カスタム投稿タイプでカレンダーやアーカイブなど日付ベースのリンクが機能しません。WordPressは、カスタム投稿タイプを使ったパーマリンク設定が一部用意されていないようです。なのでカスタム投稿タイプでブログと同じように機能しません。そのためには、カスタム投稿タイプのパーマリンク設定が編集できたり、パーマリンクを追加してくれるプラグインを導入する必要があります。
今回パーマリンクを追加してくれるユーティリティプラグイン「Custom Post Type Rewrite」も作ったのであわせて使ってみてください。ほかにパーマリンク構造が編集できるプラグイン「Custom Post Type Permalinks」などいろいろあるので検討してみてください。
以上でカスタム投稿タイプでブログとほぼ同じように機能します。個人的にコレを実現したかった。是非活用してみてください。
標準ウィジェットと置き換える方法
WordPressプラグイン「Custom Post Type Widgets」を有効化すると、WordPress管理画面のウィジェットにある「利用できるウィジェット」に標準のウィジェットといっしょに追加されます。
標準ウィジェットと機能的に同じで重複して並ぶのはあれだなぁと。標準ウィジェットと置き換えたい場合の Tips です。以下のソースを functions.php にコピペするだけ。
function remove_default_widget() {
unregister_widget( 'WP_Widget_Recent_Posts' );
unregister_widget( 'WP_Widget_Archives' );
unregister_widget( 'WP_Widget_Categories' );
unregister_widget( 'WP_Widget_Calendar' );
unregister_widget( 'WP_Widget_Recent_Comments' );
unregister_widget( 'WP_Widget_Tag_Cloud' );
}
add_action( 'widgets_init', 'remove_default_widget' );
管理画面をスッキリとさせたい場合はどうぞ。
参考: Function Reference/unregister widget
ダウンロード & インストール
WordPress の公式プラグインページ
ライセンス
GNU General Public License v2.0 (GPLv2) licenses
開発
GitHub
Donationware
よろしければ、開発とメンテナンスのために寄付していただければうれしいです。
If you like this plugin, please donate to support development and maintenance.
thingsymのほしい物リスト