常時SSL とプロトコル HTTP/2 に対応するため、サーバ環境を新しくしてウェブサイトを移行しました。
新しい試みとしてサーバ構成を CentOS7 + PHP7 + MariaDB + H2O + WordPress にしてみました。
次世代の HTTPサーバ H2O を中心に速い WordPress を目指してサーバを構築。
今回 WordPress を HTTPサーバ H2O でどのように動かせばいいのか見てみたいと思います。
HTTPサーバ H2O とは
H2O は、プロトコル HTTP/2 に最適化されたウェブサーバです。
ここ数年でセキュリティ面で SSL が必須になりつつあり、ネット環境も新しい通信規約 (プロトコル) が求められている時代に最適なウェブサーバのひとつになっていくのだろうと注目していました。
H2O の開発は、2014年から元DNAの @kazuho さんが中心にオープンソースとして進められています。Perl を使っている方はウェブアプリを作るときに Server::Starter でお世話になっているのでは。ボクもいつもお世話になっています。
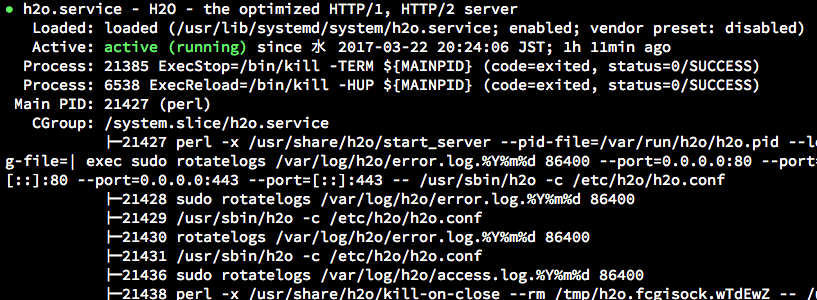
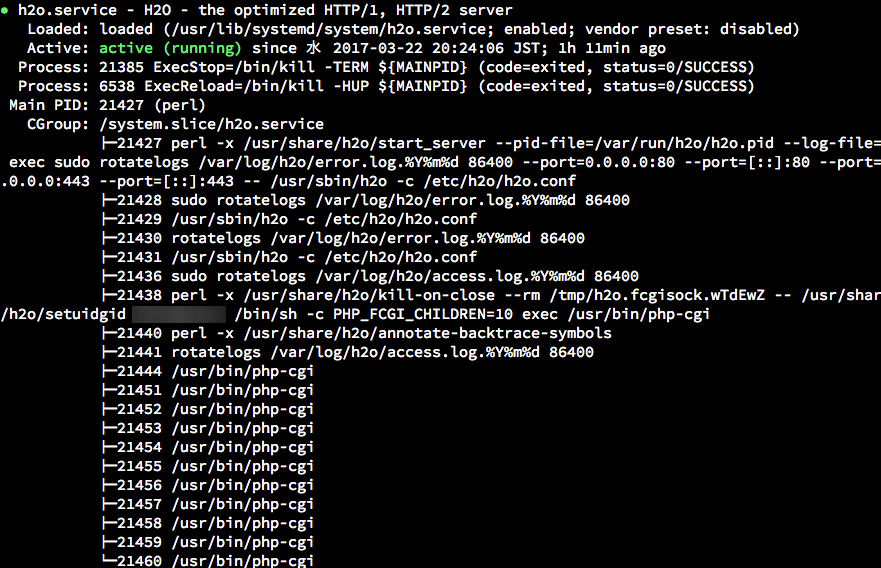
Server::Starter は、H2O のバックグラウンドにも使われていて start_server が動いているのが見て取れます。こういうところにも使われているのかとほんと感心しますね。

HTTP/2 時代を見据えているだけあってサーバの性能もベンチマークを見るとレスポンスが Apache や Nginx より速い。
他にも H2O の技術要素に注目したいものがたくさんあるのですが、詳しく知りたい方は、公式サイトやスライドも上がっているのでそちらを見ていただければと思います。
WordPress をサーバ H2O で動かす
2015年6月に FastCGI機能を実装したバージョン 1.3.0 がリリースされて、PHP が動くようになりました。
サーバ H2O で WordPress を動かすには、2 つの方法があります。
ひとつめは、WordPress を PHP-FPM や HHVM で管理。Nginx で従来やっている馴染みのあるやり方をそのまま踏襲。H2O も fastcgi.connect でホストに繋げてレスポンスを返してくれる。
今回採用したもう一個の方は、H2O 自体で管理する方法。
fastcgi.spawn で起動してH2Oの下で PHP のプロセスを管理してくれます。
PHP-FPM や HHVM をインストールしてコンフィグの設定起動、運用の手間がなくなります。
今回の試みとして思っていたことで、
WordPress とかPHPアプリを動かすアプリケーションサーバとしてH2Oは、最適なんじゃないかなぁと。
実際 H2O の下に php-cgi が動いているのが見て取れます。

WordPress を動かすサーバ設定 (/etc/h2o/h2o.conf) もYAML書式でシンプルに書けます。
以下これだけでWordPressが動きます。
paths:
"/":
file.dir: /path/to/wordpress
redirect:
url: /index.php/
internal: YES
status: 307
file.custom-handler:
extension: .php
fastcgi.spawn: "PHP_FCGI_CHILDREN=10 exec /usr/bin/php-cgi"実にシンプル。YAMLでわかりやすいのがいいですね。(本番運用には、自動更新やダッシュボードへのアクセスのところでもう少し手を入れる必要があるのですが。)
で今回の試したサーバ設定は、
- 常時SSL
- www にURL正規化
- http から https にリダイレクト
- WordPress ツールバーからダッシュボード (www.example.com/wp-admin/) へアクセス
- WordPressの自動更新ができるように
- FastCGI のスループットチューニング
- 他もろもろ
で以下のような本番運用サーバ設定 (/etc/h2o/h2o.conf) になりました。
user: nobody
listen:
port: 80
listen:
port: 443
ssl:
certificate-file: /path/to/fullchain.pem
key-file: /path/to/privkey.pem
hosts:
"localhost":
paths:
"/":
redirect:
status: 301
url: https://www.example.com/
"www.example.com:80":
paths:
"/":
redirect: https://www.example.com/
"www.example.com:443":
paths:
"/":
file.dir: /var/www/wordpress
redirect:
url: /index.php/
internal: YES
status: 307
file.index: [ 'index.php', 'index.html' ]
file.custom-handler:
extension: .php
fastcgi.spawn:
command: "PHP_FCGI_CHILDREN=10 exec /usr/bin/php-cgi"
user: example
fastcgi.timeout.keepalive: 10000
access-log: "| exec sudo rotatelogs /var/log/h2o/access.log.%Y%m%d 86400"
error-log: "| exec sudo rotatelogs /var/log/h2o/error.log.%Y%m%d 86400"
pid-file: /var/run/h2o/h2o.pid
http1-upgrade-to-http2: ON
http2-reprioritize-blocking-assets: ONWordPressを動かすH2Oサーバ設定のポイント
WordPress ツールバーからダッシュボード (www.example.com/wp-admin/) へアクセス
通常の設定では、WordPress ツールバーからダッシュボード (www.example.com/wp-admin/) へアクセスは、トップページを返してしまいます。
ダッシュボードにアクセスできるように file.index で index.php を追加して www.example.com/wp-admin/ で www.example.com/wp-admin/index.php にアクセスするようにしました。
WordPressの自動更新ができるように
H2O はデフォルトで nobody の下で動きます。
H2Oの管理下にある PHP も nobody で動きます。
WordPressの自動更新は、WordPressのファイル所有者の下でPHPが動かないと自動更新が働きません。
fastcgi.spawn には、どのユーザ user で動かすか指定できるので、WordPressのファイル所有者を指定して動かします。
FastCGI のスループットチューニング
fastcgi.spawn での PHP への接続は、デフォルトでは1回限りの接続です。これだとWordPressが動くたびにコネクションが発生します。
fastcgi.timeout.keepalive で Keep-Aliveを 10 秒に指定。一定時間 FastCGI の接続を継続させてスループットを改善してみました。
まだまだキャッシュ周りやいろいろチューニングができそうなので、運営しつつ試してみたいと思います。