Movable Type から WordPress に移行したときの備忘録です。
このブログは、PSGI Plack 環境の Movable Type で運営してきました。
今回 WordPress の移行をどこまでできるか、開発環境でいろいろ試してみました。移行前に考えたのは...
- コンテンツマネジメントシステム (CMS) は同じでサーバ間の移行は経験があるけど、CMS 間の違いの移行はやったことがない。
- Movable Type はバージョン 5
- CMS 間で形式が違うデータをどうやって WordPress に移行するのか。
- どの程度コンテンツデータに手を入れる必要があるのか。
- パーマネントリンクの URL は、すでに登録されている検索インデックスに影響を与えないようできるだけ維持したい。
まずは、データの移行
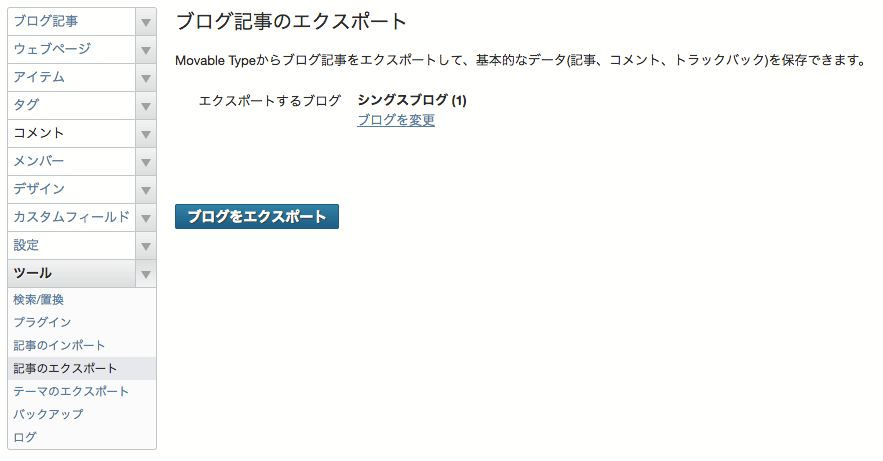
Movable Type のブログデータのエクスポート。
「ツール > 記事のエクスポート」からエクスポートしてテキスト形式のファイル (export-xxx.txt) をダウンロードします。

開発環境に構築していた WordPress にそのエクスポートファイルをインポートします。
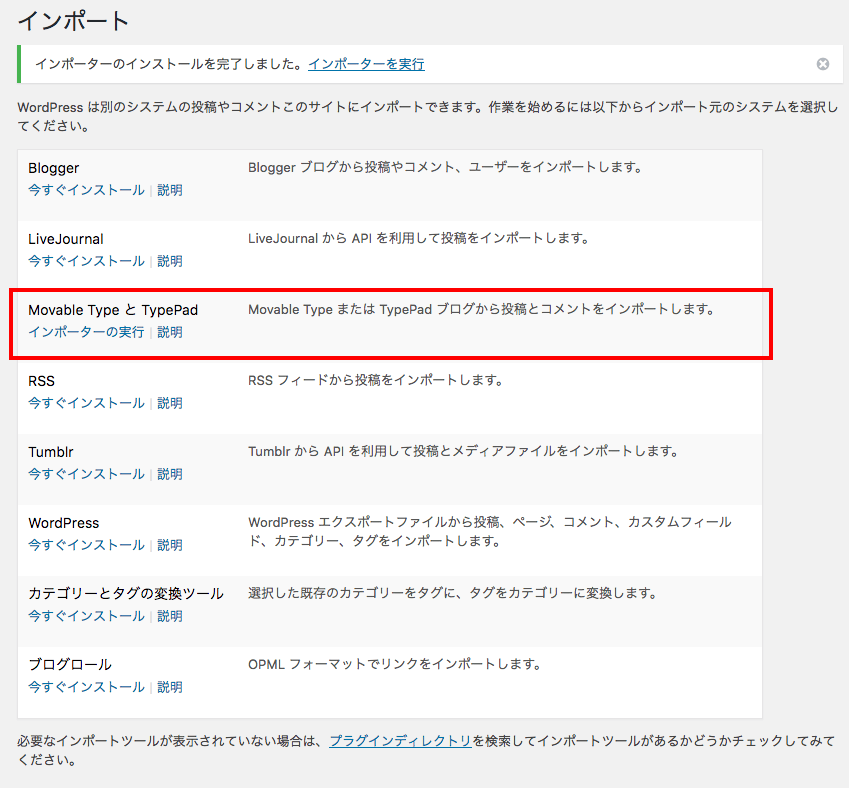
「ツール > インポート」にある Movable Type と TypePad で「今すぐインストール」をクリックするとインポーターがインストールされます。インストールが完了して「インポーターの実行」をクリックすると、インポーター画面に移動。
実際は裏でプラグイン「Movable Type・TypePad インポートツール」をインストールして有効化されています。
移行が済んだら無効化しましょう。

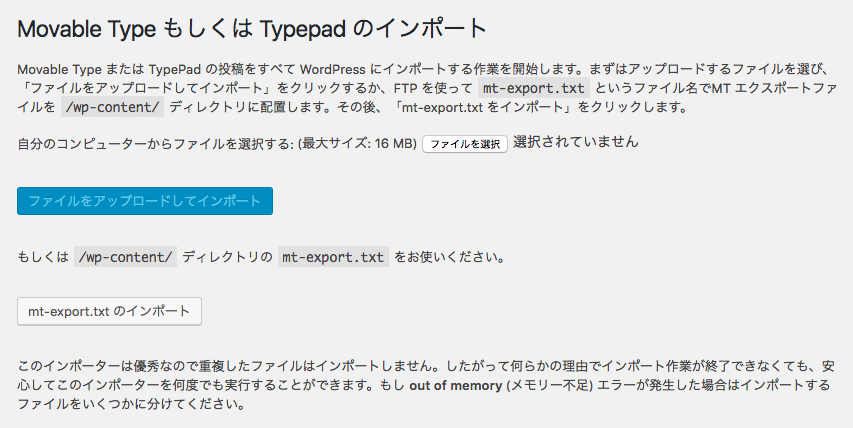
インポーター画面では、
エクスポートファイルを選択する方法と、
エクスポートファイルを mt-export.txt に変えて /wp-content/ ディレクトリに直接アップロードする方法の
2 つのやり方があります。

今回は、エクスポートファイルのデータサイズが大きくないので、ファイルを選択する方で。
ダウンロードしたエクスポートファイルを選択して「ファイルをアップロードしてインポート」ボタンを押すと、
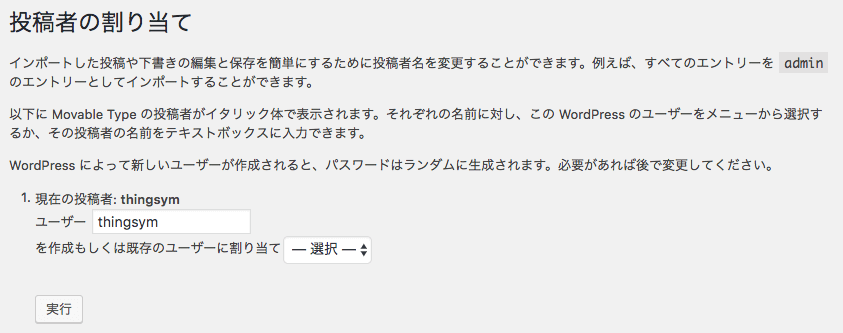
新しくユーザを作るか、今いるユーザに投稿者を割り当てて「実行」をします。

いたってスムーズにデータの移行ができました。
どこまでデータが移行できたか
タグは移行できなかった。タグはほとんど使っていないので問題ないけれど。
やる場合はプラグインに手を入れる必要がある。
画像がメディアライブラリに入ってくれたら嬉しかったけど。
エクスポートファイルとの対応付けの難しさ、
エクスポートしたデータを変更してしまうデータ保全から無理もない感じで。
実装が難しそう。
あとは問題ない。投稿もコメントもちゃんと入っている。
コンテンツデータに手を入れるとすれば、画像の張り替え。
いままでの画像フォルダを残しておけば、そのまま引き継がれる。
特段手を入れる必要は無いけれど。
今回は画像数が少ないので、メディアライブラリで管理することに。
コンテンツデータは画像のところだけ手を入れた。
パーマネントリンクのURLをどう維持するか
一番考えて調整が難しかったのがパーマネントリンクの引き継ぎ。
パーマリンクの構造は、Movable Type のテンプレートで設定していたアーカイブマッピングに依存してしまう。
ブログ記事のアーカイブパスは、archives/%e.html
%e は、6 桁のエントリー ID、桁数が 6 桁に満たないとき、0 で埋めて表示される。
ブログ記事リストでは
カテゴリが %c/index.html
月別は %y%m/index.html
とパーマリンクの構造を設定していた。
WordPress に設定するパーマリンク設定として、
ブログ記事は Movable Type から完璧に引き継ぎ。
これは記事が検索されることを考えると譲れないところ。
ただし、今後はパーマリンクを変更できるようにしたい。
カテゴリやアーカイブは、
プラグイン「Custom Permalinks」でカテゴリ、タグを個別にパーマリンクの設定ができるので、対応できる。
けれど、今後の運営のことも考えて WordPress のパーマリンクの構造に変更することにした。
ということで、パーマリンク設定のカスタム構造は、
投稿のスラッグを 6 桁のエントリー ID でヒモ付けて
パーマリンク設定のデフォルトの選択にはない以下の通りに設定した。
/archives/%postname%.html
記事のスラッグを 6 桁のエントリー ID に変える作業をやった。
これでいままでのパーマリンクを引き継ぎつつ、
今後はパーマリンクを自分でつけられるようにしてみました。
Blue-Green Deployment で無事に移行完了
あとは、メニューを作ったり、必要なプラグインを入れたりしてレイアウトを整えた。
本番環境のサーバーに新しい DocumentRoot を作って WordPress を入れてそこに WordMove で同期。
サーバーの設定を前のブログの DocumentRoot から 新しい方の DocumentRoot に向けて振り替え。
サーバーを再起動すると、WordPress ブログの運営が始まりました。
Blue-Green Deployment 的にデプロイを進めてみました。
ウェブサイトの移行は?
まだ試していない。ウェブサイトの移行も試してみたい。
普通はホームページのリニューアルを考えるものが大半だと思うので、正式なやり方がない。
そもそもCMS間でサイトの捉え方が違う。
Movable Type は、今までのサイト設計のようにフォルダーを作ってウェブサイトの設計ができるけれど、
WordPress は、固定ページを作ってそこに親子関係を作っていく設計をするので、
そこをエクスポートデータでどう吸収できるかがサイト移行の肝のような気がする。