デバイス毎にテーマを切り替える WordPressプラグイン「Multi Device Switcher」を大幅に新機能を追加してアップデートしました。
アップデート内容は4つあります。テーマの切り替えを無効にする新機能「Disable Switcher」はじめ、WordPressのコマンドラインツール WP-CLI に対応した「Multi Device Switcher Command」、WordPressの管理画面にあるテーマカスタマイザー対応、Cookieを実装して JavaScript でのデバイス判定も可能になりました。
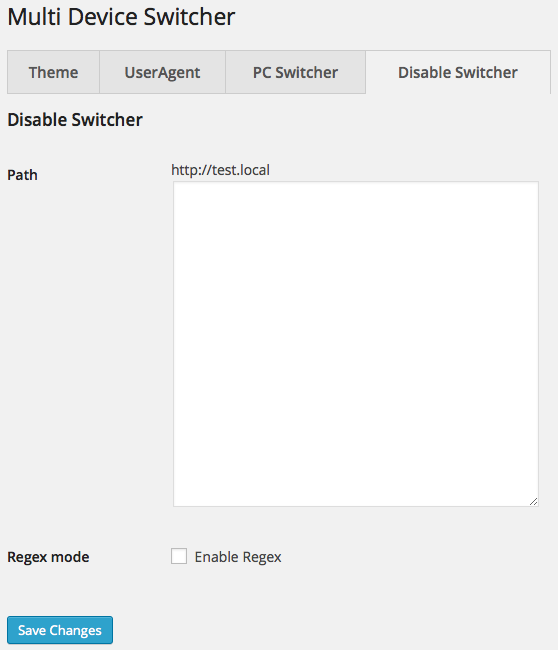
テーマの切り替えを無効にする「Disable Switcher」
「Disable Switcher」は、アクセスしたURLアドレスと設定画面で設定したパスとが一致した場合、そのページのテーマの切り替えが無効になります。また上級者向けに正規表現モードをオンにすると、通常文字列で判定されるところを、正規表現を使ったテーマの切り替えの無効ができます。

たとえば、以下のようにパスを設定すると。
/sample-page
/2015/01/hello-worldhttp://DOMAIN/sample-page と http://DOMAIN/2015/01/hello-worldにスマホ等でアクセスした場合、通常はスマホ用のテーマに切り替わって表示されるところ、PC用のテーマで表示されます。
「正規表現を有効化」をチェックして正規表現モードで以下のように設定すると。
\/sample\-
\/2015\/01http://DOMAIN/sample- と http://DOMAIN/2015/01 の正規表現に一致するアドレスの場合、PC用のテーマが表示されます。
コマンドラインツール「Multi Device Switcher Command」
「Multi Device Switcher Command」は、WordPress の管理画面で設定していたことを、ターミナルを使ってコマンドで操作ができるコマンドラインツールです。
WordPressのコマンドラインツール「WP-CLI」がインストール済みの場合、WordPressプラグイン「Multi Device Switcher」を有効化すると、コマンドラインツール「Multi Device Switcher Command」がアドオンされます。ターミナルから Multi Device Switcher の設定ができるコマンドが使えます。
ターミナルから以下を入力すると、
wp multi-device statusMulti Device Switcher の設定一覧が確認できます。
Active Theme: Twenty Fifteen | twentyfifteen
+--------------------------+-----------------+----------------+-------------------------------------------------------------------------+
| Device | Theme | Slug | UserAgent |
+--------------------------+-----------------+----------------+-------------------------------------------------------------------------+
| smartphone (Smart Phone) | Twenty Fourteen | twentyfourteen | iPhone, iPod, Android, dream, CUPCAKE, Windows Phone, webOS, BB10, Blac |
| | | | kBerry8707, BlackBerry9000, BlackBerry9300, BlackBerry9500, BlackBerry9 |
| | | | 530, BlackBerry9520, BlackBerry9550, BlackBerry9700, BlackBerry 93, Bla |
| | | | ckBerry 97, BlackBerry 99, BlackBerry 98 |
| tablet (Tablet PC) | Twenty Thirteen | twentythirteen | iPad, Kindle, Sony Tablet, Nexus 7 |
| mobile (Mobile Phone) | Twenty Twelve | twentytwelve | DoCoMo, SoftBank, J-PHONE, Vodafone, KDDI, UP.Browser, WILLCOM, emobile |
| | | | , DDIPOCKET, Windows CE, BlackBerry, Symbian, PalmOS, Huawei, IAC, Noki |
| | | | a |
| game (Game Platforms) | Twenty Eleven | twentyeleven | PlayStation Portable, PlayStation Vita, PSP, PS2, PLAYSTATION 3, PlaySt |
| | | | ation 4, Nitro, Nintendo 3DS, Nintendo Wii, Nintendo WiiU, Xbox |
+--------------------------+-----------------+----------------+-------------------------------------------------------------------------+
PC Switcher: on
default CSS: onスマートフォン用のテーマを設定するには、
wp multi-device theme smartphone twentyfifteenモバイル用のテーマを確認するには、
wp multi-device mobileタブレットのユーザーエージェントを設定するには、
wp multi-device useragent tablet 'iPad, Kindle, Sony Tablet, Nexus 7'Custom Switcher を追加するには、
wp multi-device add example切り替えるテーマとユーザーエージェントと一緒に Custom Switcher を追加するには、
wp multi-device add example twentyfifteen 'iPad, Kindle, Sony Tablet, Nexus 7'Custom Switcher を削除するには、
wp multi-device delete exampleデフォルトCSSをオンにするには、
wp multi-device css onオフは、
wp multi-device css offという感じでコマンドだけでできるようになりました。
ヘルプは以下の通り。
NAME
wp multi-deviceDESCRIPTION
Multi Device Switcher CommandSYNOPSIS
wp multi-device <command>SUBCOMMANDS
add add Custom Switcher
css turn on/off default CSS
delete delete Custom Switcher
pc-switcher turn on/off PC Switcher
reset reset Settings to Default UserAgent
status get status of settings
theme get or switch a theme
useragent get or set UserAgent使い方やサブコマンドの詳細は、wp help multi-device <SUBCOMMANDS> で確認できます。
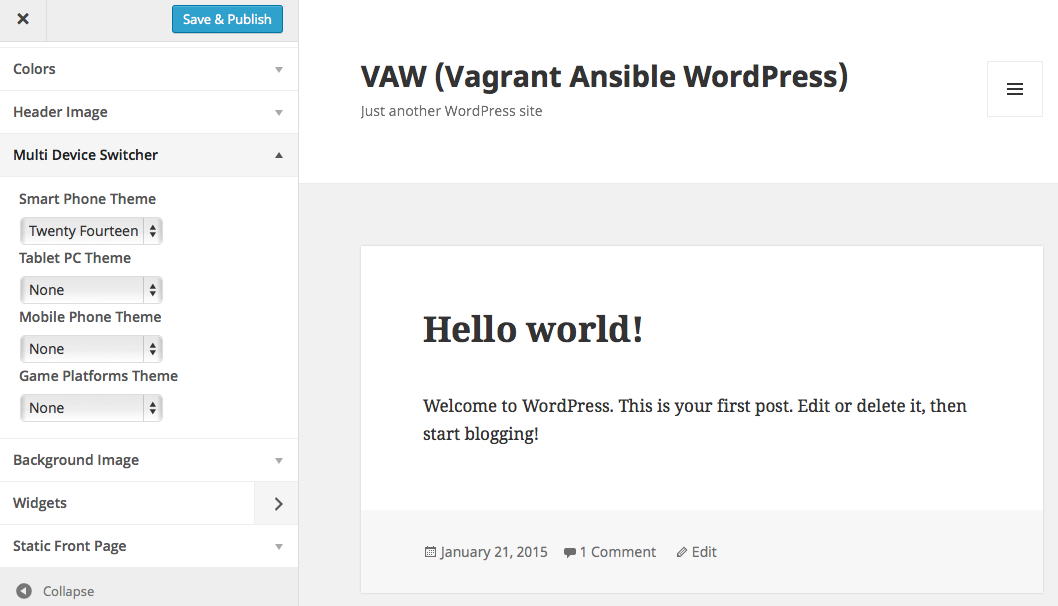
テーマカスタマイザー対応
WordPressの管理画面にあるテーマカスタマイザーで切り替えるテーマが選べるようになりました。
こんな感じで切り替えるテーマが選べます。

JavaScript と Cookie でデバイス判定をして表示切り替えも可能に
以前にデバイスを判定する is_multi_device関数を実装してテーマ開発で活用できるようになりましたが、今回新たに切り替えの状態を保持した Cookie を実装しました。JavaScript で Cookie を取得してデバイスの判定ができます。広告など表示の切り替えも可能になりました。
サンプルコード
<script src="http://DOMEIN/PATH/TO/jquery.cookie.js"></script>
<script>
(function($) {
$(function() {
if ( $.cookie( 'multi-device-switcher' ) == 'smart' ) {
/* smartphone specific stuff here */
} else if ( $.cookie( 'multi-device-switcher' ) == 'tablet' ) {
/* tablet specific stuff here */
} else {
/* pc or other stuff here */
}
});
})(jQuery);
</script>Cookieは、multi-device-switcher disable-switcher pc-switcher と3つあります。それぞれの状態を組み合わせた判定も可能です。
Cookie
multi-device-switcher切り替えているデバイス名 (value: null | device name)disable-switcher切り替え無効の状態 (value: null | 1)pc-switcherスマホ等でのPC表示切り替え中の状態 (value: null | 1)
以上、テーマのカスタマイズで是非活用してみてください。
Download:
Installation:
WordPress プラグイン「Multi Device Switcher」のインストール詳細はこちらからどうぞ。
Code Repository:
thingsym / multi-device-switcher (GitHub)
Licenses:
Licensed under GPL version 2.0