スタイルシートを切り替えるJavaScript「CssSwitcher」に完全互換した「CssSwitcher jQuery Plugin」をリリース。jQuery本体 (バージョン 1.4.x) と jQuery Plugin「Cookie」を採用。
続きを読む "スタイルシートを切り替えるjQuery Plugin「CssSwitcher」"カテゴリー: 作ったよ
スタイルシートを切り替えるJavaScript「CssSwitcher」
スタイルシートを切り替える JavaScript に「styleswitcher.js」があります。styleswitcher.js は、おもに文字の大きさを変えたりするのによく使われて便利。JavaScript で link 要素の代替スタイルシート (Alternate stylesheet) を切り替える形で実装している。
またスタイルシートは、フォントサイズ、レイアウト、カラーなど複数のスタイルシートを適用することを仕様で定めている。その場合は、link要素のグループ化 (Preferred style sheet) でできる仕様だが、ブラウザ毎に実装がまちまちのようだ (詳細)。ほか、フォントサイズ×レイアウト×カラーの組み合わせを実現したいが、グループ化では固定されてしまう。別々に設定できない。やろうとすると、それぞれの組み合わせの分だけのスタイルシートを用意するなど管理面でも面倒。
ということで、あらたな設計で「CssSwitcher」をつくってみた。
続きを読む "スタイルシートを切り替えるJavaScript「CssSwitcher」"ブログからTwitterにツイートできるJavaScript
Twitterの機能がブログやウェブサイトで使える JavaScriptフレームワーク「@Anywhere」がリリースされたので、触ってみた。
公式ドキュメントを読むと、ログイン・ログアウト (User login & signup) から自動リンク (Auto-linkification of Twitter usernames)、ユーザー情報が表示される Hovercards、フォローボタン (Follow buttons)、自分のウェブサイト上でコメントができる Tweet Box とコミュニケーションができる機能が揃えてある。
よく使いそうなのは、自分のウェブサイト上でコメントができる Tweet Box だろうか。しかし、現時点で「@Anywhere」が用意しているのは、単機能だけだ。Tweet Box だけだと Twitter ユーザでもない方もコメントする恐れもあるし、コメントしたのかどうかのインタラクションもないので、Twitter にログインしていない場合はログインを促して、ログイン状態なら Tweet Box でコメントができるなどユーザビリティ的に統合された一連のフローがほしいところ。
ということで、開発者ではない方にも手軽に設置できるように作ってみた。
流れ的には、
1. Twitter にログインしていない場合は、ログインボタンが表示。

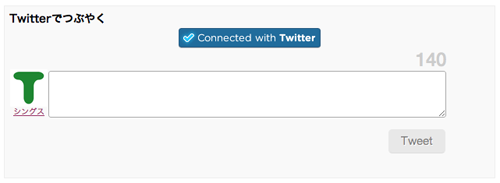
1'. Twitter にログインしている場合は、コメント欄が表示。
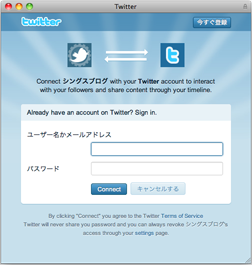
2. ログインボタンをクリックしてログイン画面が表示。Twitterのユーザ名とパスワードを入力してログインすると。

3. コメント欄が表示。

4. ツイートすると、「つぶやきを投稿しました」とお知らせ。

設置方法
1. アプリケーション登録とAPI keyの取得
@Anywhere を利用するには Twitter developers からアプリケーションの登録が必要。
とりあえず必要な登録項目は、
- 「Application Name」 ブログ名で可
- 「Application Website」 ブログ・ウェブサイトのURL
- 「あなたの招待状」 ブラウザアプリケーションを選択
- 「Callback URL」 Application Websiteと同じURLでも可
- 「Default Access type」 Read & Writeを選択
登録すると、API key が発行される。
2. スクリプトの設定・設置
以下のソースをテンプレートやHTMLに貼り付ける。JavaScript ファイル「twitterAnywhere.js」はダウンロードして設置しても結構です。
<div class="twitter-comments" id="twitter-comments">
<h2 class="twitter-header">Twitterでつぶやく</h2>
<script src="http://platform.twitter.com/anywhere.js?id=YOUR_API_KEY&v=1"
type="text/javascript"></script>
<script src="http://project.thingslabo.com/TwitterAnywhere/twitterAnywhere.js"
type="text/javascript"></script>
<script type="text/javascript">
<!--
TwitterAnywhere.username = 'YOUR_TWITTER_USERNAME';
TwitterAnywhere.loginButtonSize = 'large'; //small | medium | large | xlarge
TwitterAnywhere.TweetBoxCounter = true; //true | false
TwitterAnywhere.TweetBoxWidth = 515;
TwitterAnywhere.TweetBoxHeight = 65;
TwitterAnywhere.TweetBoxContent = "";
//-->
</script>
<div id="twitterLoginButton" style="text-align:center;"></div>
<div id="twitterUser" style="font-size:10px;width:50px;padding-top:27px;float:left;
text-align:center;"></div>
<div id="twitterTweetBox"></div>
<div id="twitterFollowButton"></div>
<br clear="all" />
</div>
設定は以下の7つ。
- 「YOUR_API_KEY」に取得した API key を設定。
- 「TwitterAnywhere.username」にあなたの Twitter ユーザ名。
- 「TwitterAnywhere.loginButtonSize」にログインボタンの大きさ。small , medium , large , xlarge から設定。
- 「TwitterAnywhere.TweetBoxCounter」にコメントの文字カウント表示の有無。true (つける) , false (つけない) から設定。
- 「TwitterAnywhere.TweetBoxWidth」にコメント欄のサイズ幅 (px)。
- 「TwitterAnywhere.TweetBoxHeight」にコメント欄のサイズ高 (px)。
- 「TwitterAnywhere.TweetBoxContent」にデフォルトで設定するコメント文。
以上で自分のウェブサイト上で Twitter にツイートできる。
関連サイト
ブログの更新情報をウェブサイトに表示するJavaScript × JSON を作ってみた
Twitterのツイートをウェブサイトやブログに表示するJavaScript × JSON に触発されて、ブログの更新情報も同じように表示する JavaScript × JSON を作ってみた。
1. 更新情報の json ファイルを出力。
Movable Typeの「インデックステンプレートを作成」から
タイトル「MTCallback」
出力ファイル名「mt.json」
テンプレートの種類「カスタムインデックステンプレート」
で以下のソースを貼り付けて保存。json ファイルを出力。
MTCallback([
<mt:Entries glue=",">
{
"created_at":"<$mt:EntryDate format="%x %X">",
"title":"<mt:EntryTitle escape="url">",
"url":"<mt:EntryPermalink>"
}
</mt:Entries>
]);記事を更新するごとに公開日時、タイトル、URLを含んだ json ファイルを出力してくれる。タイトルは URLエンコード化。
2. あとは、ページにjsonファイルまでのブログURLを設定した三行のソースを貼り付けるだけ。JavaScriptファイル (blogger.js) はダウンロードして使ってもOK。
<ul id="blog_update_list"></ul>
<script type="text/javascript" src="http://project.thingslabo.com/MTCallback/blogger.js"></script>
<script type="text/javascript" src="ブログURL/mt.json?callback=MTCallback"></script>
JavaScriptのソース (blogger.js) は、こんな感じの10行。
function MTCallback(MT) {
var statusHTML = [];
for (var i=0; i<MT.length; i++){
var title = decodeURIComponent(MT[i].title);
var url = MT[i].url;
var date = MT[i].created_at;
statusHTML.push('<li><a href="'+url+'">'+title+'</a> '+date+'</li>');
}
document.getElementById('blog_update_list').innerHTML = statusHTML.join('');
}
ブログサービスでも json ファイルで更新情報の出力に対応してほしいゾ。
Twitterのツイートをウェブサイトやブログに表示するJavaScript × JSON
Twitterのツイートをウェブサイトやブログに表示するには、ウィジェットを貼り付ける方法がありますが、JavaScript × JSON を使ってTwitterのツイートを表示する方法も。
こんな感じに。
やり方は、Twitterのユーザー名と表示件数 (count) を設定した
http://twitter.com/statuses/user_timeline/ユーザー名.json?
callback=twitterCallback2&count=5
を含む以下の三行のソースを貼り付けるだけ。
<ul id="twitter_update_list"></ul>
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/ユーザー名.json?
callback=twitterCallback2&count=5"></script>
JavaScriptファイルをダウンロードして表示項目を変えたり、スタイルシートでデザインできたりとカスタマイズも自在にできる。