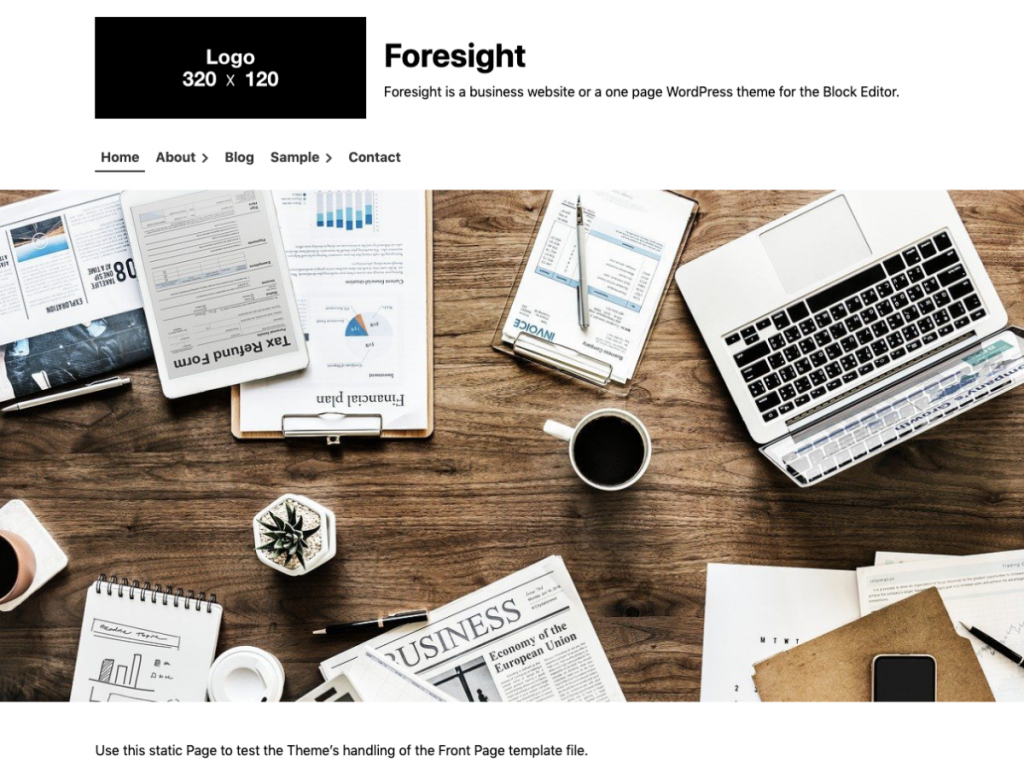
ブロックエディタにフル対応したビジネス向けウェブサイト用のWordPressテーマ「Foresight」をつくりました
もともと去年2018年11月頃から、WordPressのブロックエディタ (Gutenberg) に対応した WordPressテーマ開発に取り組み始めましたが。いつの間にか方針転換をして WordPressスターターテーマ「WP Theme Boilerplate」を開発していました。テーマ開発は先延ばしになってしまいました。
今回ようやくWordPressテーマ「Foresight (フォーサイト)」がお披露目できてホッとしているところです。
タイミンク的に、ブロックエディタが WordPressに実装されてほぼ1年が経った頃で、その間ブロックエディタにも色々使いやすく改良が加えられて充実しつつあり、良かったんじゃないかと思います。
WordPressテーマ「Foresight」の特徴

WordPressテーマ「Foresight (フォーサイト)」の特徴は、
- ビジネス向けウェブサイトまたはランディングページなど1ページもののウェブページが作れるように
- 新しいエディタであるブロックエディタをフルに活用できるように
設計したテーマです。
ビジネス向けはもちろん、ランディングページはじめ、ブランディングやマーケティングで活用することを考慮して、デフォルトレイアウトに幅広なレイアウトを採用して作ってみました。ブログ・メディア向けテーマにするとサイドバーが必須になることが大半でブロックエディタの全幅・幅広なレイアウトが活かせないところもあったり。といっても必要な方にはオプション設定やテンプレートの選択でできるように作っています。
WordPressテーマ「Foresight」の公式ディレクトリへの登録は、これから登録申請する予定です。ので管理画面経由からのインストールはまだできません。しばしお待ちを。早々に試したい方は GitHub からダウンロードできますので、是非試してみてください。
ブロックエディタにフル対応したWordPressテーマを作ってみた所感
テーマのコンセプト的なことは、とりあえずテーマのプロダクトページを用意しましたので、そちらに譲ります。またテーマの技術的なことは、GitHub のレポジトリをご覧ください。この記事では、ブロックエディタにフル対応したWordPressテーマを作ってみたときに感じたことを綴ってみたいと思います。
なぜ作ったの?
4つあります。
まずは、テーマを作るのに先立って WordPressテーマスターターキット「WP Theme Boilerplate」を作ったので、これをベースに公式ディレクトリに登録されるテーマとして実績を作ることを目指しました。
2つ目がブロックエディタにフル対応したテーマを設計するというテーマ開発の動機ができた。
WordPressの関わりは、テーマ開発がはじまりで (オープンソースで公開しているのはプラグインだけで。いくつかリリースして使われているのでプラグインの人かと思われている感がありそうですが)。当時テーマを作って公式ディレクトリに登録しようと思ったが、気合を入れすぎて機能を作ったけど、プラグインテリトリなど全く知らないこともあり、登録を断念したまま時が過ぎていきました。一時テーマ販売もしたこともありますが、どちらかというとマーケティングやメディア運営が軸に活動しているところもあり、テーマ開発は、作ったテーマの改良を続けているだけでした。新たにテーマを開発する動機がありませんでしたが。
去年末に WordPress 5.0 からブロックエディタが導入されました。開発したテーマは前エディタであるクラシックエディタに対応したものがほとんどで。今回ブロックエディタに対応したWordPressテーマを作ろうという動機が少しずつ出てきたので、手を動かし始めました。ベースにある感覚は、Gutenbergを開発段階から触っていて、完成度が高まるとコンテンツ作りに集中できるなぁという感覚でした。
ツイッターでもちょこっと所感をツイートしていた。
3つ目がブロックエディタへ移行してなにかか生まれる契機になりそう、特にビジネス面で。
ウェブサイト運営の現場も変わりつつありそうなのも動機の一つになりました。
公式ディレクトリを見てみると、ブロックエディタに対応したテーマがまだまだ少ないのが現状です。今はまだブロックエディタへの移行期の途中ですね。無料有料のWordPressテーマもクラシックエディタの部分を引きずっているところがあります。(現実的には継続してアップデートを繰り返してもブロックエディタへの移行も難しいですから。特に機能部分の移行や破棄はやりづらいですね。テーマ開発者にとって辛いことですが。コツコツ頑張りましょう。ボクも以前作ったテーマで苦労している最中です〜。)
実際のウェブサイト運営の現場でも今までの業務の仕方で特に支障がないためブロックエディタに変える必要性があまり見いだせないところでしょう。クラシックエディタから使い込んでいるWordPressサイトでは、ブロックエディタへの移行もなかなか進んでいかないのも現状かと思います。
テーマの設計面やウェブサイト運営の現場など広く見渡しても一筋縄でいかず、解決策を探るべく模索がまだまだ続いていくかと思います。
その中で、特にビジネス面でなにかか生まれてくることに期待しています。その期待を見据えつつ、ビジネス向けWordPressテーマとして作ってみたところがあります。
4つ目がウェブサイト設計の知見を一層深めること。
ブロックエディタになったWordPressで、いままでのウェブページの作り方がガラリと変わります。
以前のクラシックエディタは、HTMLベースのテキスト入力 (テキストモード) あるいは見出しや太字などテキストの装飾をメインにしたビジュアル編集 (ビジュアルモード) でした。
これがブロックエディタになると、見出しや太字などテキストの装飾はもちろん、コンテンツ部分の構成やレイアウトもブロックを積み重ねるようにして作ることができます。HTMLやスタイルシートを扱わなければできなかったことが、HTMLを直接扱うことなく (ブロックエディタがその部分をうまく吸収してほとんど表に出ることなく、求められる技術スキルのハードルが下がり)、文章の作成や編集修正、レイアウト作りが誰でもできる形でウェブページが作れる。つまり、コンテンツ作りに集中できる環境がブロックエディタで実現しています。
ウェブサイトを運営する方にとっては、ホームページの開設や日々の運営していくコンテンツ作成の敷居が下がる分、ビジネスチャンスを掴みやすい環境になります。コンテンツの部分でもビジネスに発展していく機会が増えていってほしいですね。
これからのWordPressテーマ設計を考えてみる
反面、テーマ開発者はじめ、ホームページ制作やウェブサイト構築に携わっている方にとってウェブサイト構築やウェブデザインのあり方まで変わる可能性を秘めているところです。面白いところでもありますが、設計と実装面で相当の技術レベルが要求されつつあります。ウェブサイトを運営する方にとってハードルが下がるということは、設計実装面ではハードルが上がることを意味します。そこについていくことがなかなかつらい現状ですが...。
WordPressのテーマ設計面を診てみると、
ブロックエディタの導入による大きな変更は、テーマの機能として実装していた部分
- ウェブサイト機能 (ウェブサイト全体設計の部分)
- コンテンツ機能 (本来はプラグインテリトリに該当するかなぁ)
として機能を作り込んできたかと思います。
レイアウト機能やコンテンツを構成するコンポーネント、ウィジェット、ショートコード、ビジュアルエディタの機能拡張などを独自の設定画面を作ったり、カスタマイザに設定パネルを用意してWordPress管理画面に使いやすく実装してきました。
これからは4つのレイヤーで設計を考える
いままでWordPressのテーマ設計を考える場合、3つのレイヤーで考えるところが (テリトリにもつながるところですね)
- WordPress本体の機能 (標準機能)
- WordPressテーマの機能 (ウェブサイト機能とコンテンツ機能)
- WordPressプラグインの機能 (付加機能)
そこにブロックエディタが加わり、テーマの機能にあったコンテンツ機能に当たる部分がブロックエディタに移ることになると思います。以下のように。(コンテンツテリトリみたいになっていくのかなぁ)
- WordPress本体の機能 (標準機能)
- WordPressテーマの機能 (ウェブサイト機能)
- WordPressプラグインの機能 (付加機能)
- ブロックエディタの機能 (コンテンツ機能)
つまり、テーマあるいはプラグインのどちらに実装すればいいのか今まで曖昧で、はっきりしなかったコンテンツ機能の実装が、ブロックエディタの導入で明確になったことが大きいなぁと感じます。
ということで、いままでカスタマイザにあったコンテンツ機能がブロックエディタに移っていくように設計されることになるかと思います。 プラグインもコンテンツ機能を担っていたものの一部はブロックエディタ (またはカスタムブロックとして) に移りそう。特にウィジェット系はブロックエディタに統合される将来があるのかなぁとも思いますね。全体的にもブロックエディタ上に統合する形の方向にもなりそう。
またWordPressテーマ不要論もチラホラ見受けられます。が、WordPressテーマはウェブサイト全体設計として残ります。そのテーマで出来上がるウェブサイトを規定する上位の設計思想 (コンセプトの部分にあたるところ) として。WordPressテーマ「Foresight」もそんな感じで作ってみました。
WordPressは、全体を見るとなにか複雑になっているように見えますが。
設計面をこうして見ると、うまく分かれてWordPressが進化しているのが理解できますね。
ということを考えることが楽しい今日この頃です。