デバイス毎にテーマを切り替える WordPress プラグイン「Multi Device Switcher」がアップグレードして新しい機能が加わりました。
信頼性を高めるためアップグレードを繰り返してきました。今回のアップグレードではあらゆるデバイスに対応する「Custom Switcher」という機能をつけました。
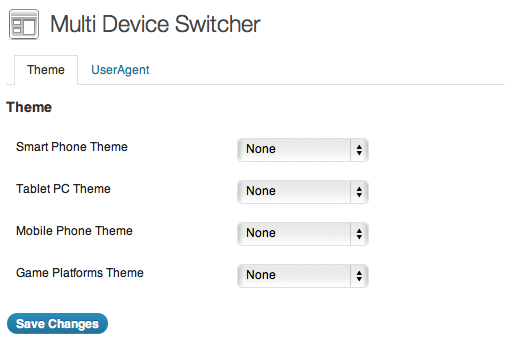
WordPress プラグイン「Multi Device Switcher」は WordPress のコンテンツマネジメントシステムを活かしてワンソース・マルチデバイスが実現するプラグインです。デバイス (現在 スマートフォン、タブレット端末、携帯モバイル、ゲームの 4 つに対応) によって自動的にテーマが切り替わります。
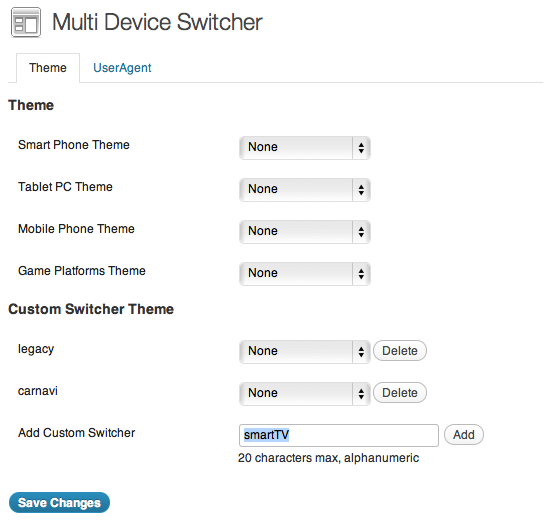
さらに新機能「Custom Switcher」では、対応するデバイスを自由に加えることができます。
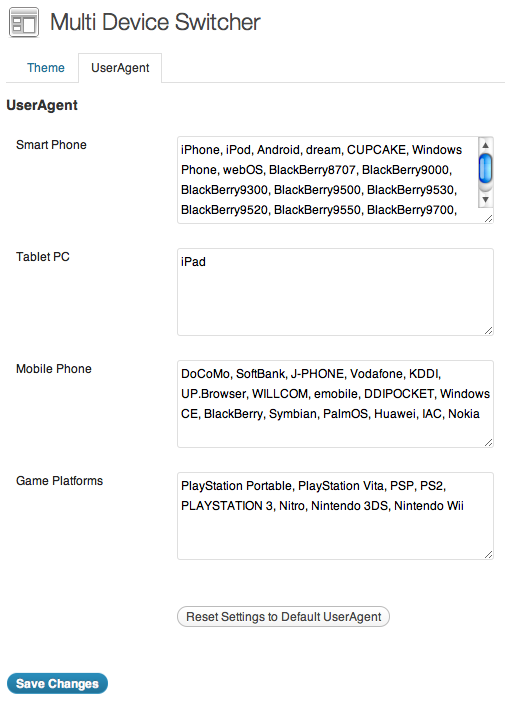
ユーザーエージェントを設定して、ウェブサイトを IE6 などレガシーブラウザに最適化したり、スマートフォンの対応を細分化したり、スマートテレビや電子書籍端末、カーナビなど今後新しく出てくる、インターネットに接続するデバイスに対応できます。テーマを切り替えて柔軟なウェブサイトの運営が実現します。

Custom Switcher の使い方
- WordPress メニュー「外観 > マルチデバイス」へ
- Custom Switcher (半角英数字 20 文字以内) を入力して、「追加」ボタンを押します。
- 追加した Custom Switcher のオプション「テーマ」と「ユーザーエージェント」を設定します。
- 完了
Download:
Installation:
WordPress プラグイン「Multi Device Switcher」のインストール詳細はこちらからどうぞ。
UserAgent Settings Samples (Wiki):
Code Repository:
thingsym / multi-device-switcher (GitHub)
Licenses:
Licensed under GPL version 2.0