デバイス毎にテーマを切り替える WordPress プラグイン「Multi Device Switcher」をリリースしました。
デバイスの多様化が進んでいます。スマートフォンの急激な普及や携帯端末ゲームがインターネットに繋がったり、パソコンに変わりタブレット型端末を手に取ったり、そして近い将来テレビがネットに繋がるスマートテレビが実現と大小さまざまな大きさのモニターでインターネットを使うようになってきました。
その変化に対応してウェブサイトもあらゆるデバイスで見られるように最適化を図る必要に迫られています。
WordPress プラグイン「Multi Device Switcher」は WordPress のコンテンツマネジメントシステムを活かしてワンソース・マルチデバイスが実現するプラグインです。デバイス (現在 スマートフォン、タブレット端末、携帯モバイル、ゲームの 4 つに対応) によって自動的にテーマが切り替わります。
インストール
- WordPress のプラグインページから zip ファイルをダウンロード
- zip ファイルを解凍
- "multi-device-switcher" をプラグインディレクトリ "/wp-content/plugins/" にアップロード
- WordPress メニュー「プラグイン」で「Multi Device Switcher」を有効化
- デバイスのテーマをディレクトリ "/wp-content/themes/" にアップロード
- WordPress メニュー「外観 > マルチデバイス」へ
- 設定
- 完了
または、WordPress メニュー「プラグイン > 新規追加」から「Multi Device Switcher」で検索してインストール、有効化。
設定
オプションは「テーマ」と「ユーザーエージェント」の2つです。タブで切り替えて設定できます。
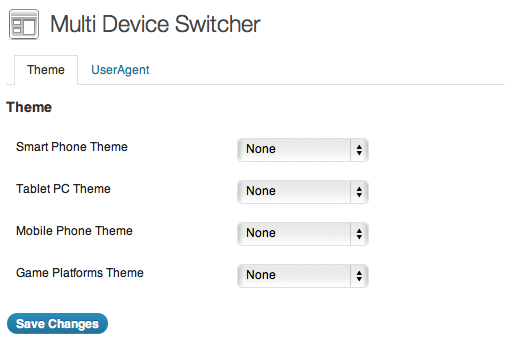
テーマ
デバイス毎のテーマを選択します。テーマは前もって用意してください。

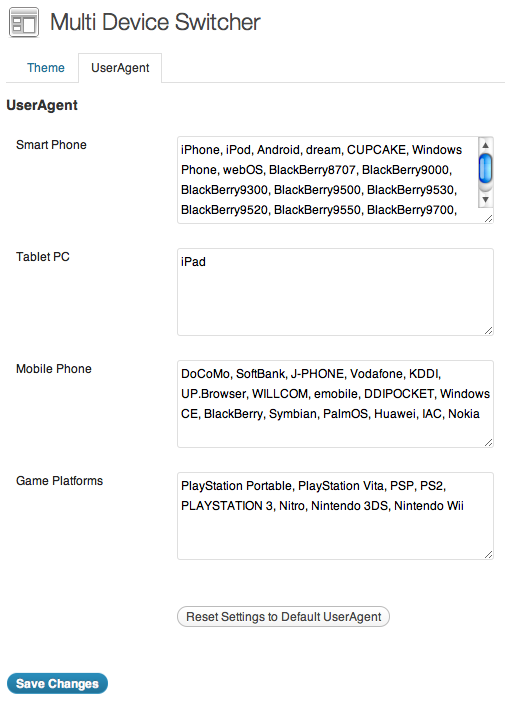
ユーザーエージェント
デバイス毎のユーザーエージェントを必要に応じて追加修正できます。新しいユーザーエージェントが出たときに追加してください。

以上でデバイス毎にテーマが切り替わります。
ちょっとした活用法
テーマオプションを「None」にするとテーマは切り替わりません。CSS3 の Media Queries (メディアクエリ) を採用してレイアウトがデバイスに最適化 (レスポンシブ・ウェブデザイン) しているテーマはテーマの切り替えが必要ありません。その場合に設定します。他のプラグインと組み合わせた柔軟な運営もできます。スマートフォンの表示にプラグイン「WPtouch」や携帯電話端末の表示にプラグイン「Ktai Style」に任せることができます。
Related Links and Articles:
- モバイルサイトとPCサイトを切り替える新機能「PC Switcher」がWordPressプラグイン「Multi Device Switcher」に加わりました
- WordPressプラグイン「Multi Device Switcher」でAndroidスマホとタブレット端末のWordPressテーマ切り替え方法
- デバイスを自由に追加できる新機能「Custom Switcher」がWordPressプラグイン「Multi Device Switcher」に加わりました
- WordPressプラグイン「Multi Device Switcher」で「Fatal error: Call to undefined function wp_get_theme()」エラー対処方法
Download:
Code Repository:
thingsym / multi-device-switcher (GitHub)
Licenses:
Licensed under GPL version 2.0