WordPress が生成する Nav Menu のメニュー項目には、id 属性や class 属性にたくさんの値が追加されます。
実際 WordPress テーマの設計やスタイルシートで使うのは、
現在の表示しているページかどうかの class 属性値 current-menu-item だったり、
ドロップダウンメニューを作るために、または矢印アイコンをつけたりするためにサブメニューがあるかどうかの class 属性値 menu-item-has-children の 2 つだけあれば良かったりします。
WordPressプラグイン「Nav Menu Trim」は、Nav Menu のメニュー項目の id/class 属性を必要なものだけに整えてくれるプラグインです。
ユーティリティな感じで作ってみました。
使い方は簡単。
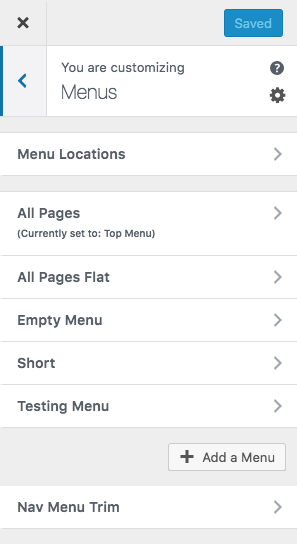
インストールして有効化すると。WordPress のカスタマイザー「Menus」の下のほうに
メニュー「Nav Menu Trim」が追加されます。
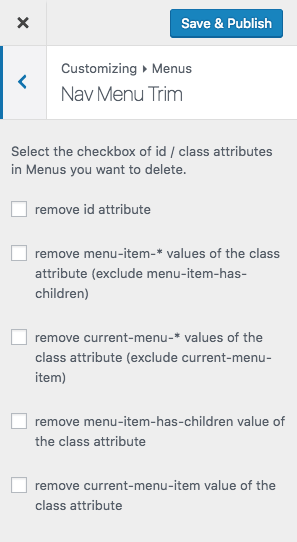
そこで取り除きたい項目をチェックするだけ。

(Appearance > Customize > Menus)

id 属性値と class 属性値すべてを取り除きたかったらすべて選択。
ドロップダウンメニューを作ったり、メニューにアイコンを付けたかったら上 3つだけ選択。
またメニュー項目を作るときにつけられるオプション CSSクラスで独自の属性値がつけられるので、class 属性を独自の値だけにしたいときにも役に立つと思います。
WordPress テーマ設計で HTMLやCSS にこだわりを持つ方にどうぞ。