WordPressプラグイン「Custom Post Type Widgets」バージョン 1.2.0 からフィルタフックやアクションフックを追加したり、タグ名を見直して改善しました。フィルタフックやアクションフックを使って機能を追加したり、カスタマイズできる余地が広がりました。
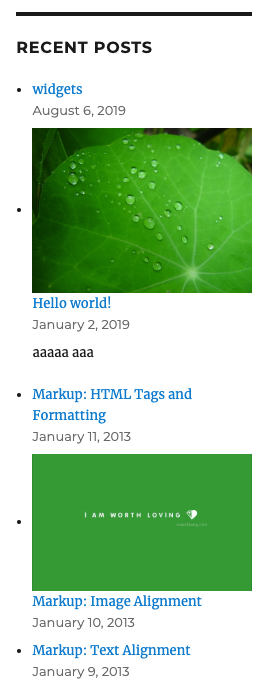
今回、アクションフックを使ってウィジェット「最近の投稿」でアイキャッチ画像を表示するサンプルを紹介したいと思います。
アクションフックは、
それぞれの投稿リストの前に追加できる custom_post_type_widgets/recent_posts/widget/prepend を使います。
サンプルコードは以下の通りになります。
function cptw_hooks_setup() {
add_action( 'custom_post_type_widgets/recent_posts/widget/prepend', 'cptw_recent_posts_prepend', 10, 4 );
}
add_action( 'after_setup_theme', 'cptw_hooks_setup' );
function cptw_recent_posts_prepend( $widget_id, $posttype, $instance, $recent_post ) {
if ( has_post_thumbnail( $recent_post ) ) {
echo get_the_post_thumbnail( $recent_post );
}
}こんな感じでアイキャッチ画像の表示ができます。

あとはスタイルシートでレイアウトを整えて完了。アイキャッチ画像を付けたいというときに試してみてください。