デバイス毎にテーマを切り替える WordPress プラグイン「Multi Device Switcher」には、いままでスマートフォン用サイトと PC 用サイトの切り替え機能を付けていなかったのですが、今回アップグレードして新たに付けてみました。
続きを読む "モバイルサイトとPCサイトを切り替える新機能「PC Switcher」がWordPressプラグイン「Multi Device Switcher」に加わりました"カテゴリー: Multi Device Switcher
WordPressプラグイン「Multi Device Switcher」でAndroidスマホとタブレット端末のWordPressテーマ切り替え方法
(2015年5月25日追記) WordPressプラグイン「Multi Device Switcher」バージョン 1.4.2 以降からアンドロイド端末のスマホとタブレット別々にテーマが切り替わるように仕様を変更しました。いままでこの記事を参考に手動でやってもらっていましたが、これからは必要ありません。WordPressプラグイン「Multi Device Switcher」を有効化するだけでテーマが切り替わります。すでにユーザーエージェントを変更されている方は、
Default UserAgent を参考にユーザーエージェントが編集できます。これからもWordPressプラグイン「Multi Device Switcher」 をよろしくお願いいたします。
WordPressプラグイン「Multi Device Switcher」は iPhone, iPod, Nexus 7 などデバイスの名称 (ブランド) をベースに WordPress のテーマを切り替えることを基本としています。
そこで問題になるのが Android OS のデバイスです。
Android はオープンソースで、メーカーは Android を自由にデバイスに組み込めるため、いろいろな Android 端末がリリースされます。ほんとうに多彩です。
現状「Multi Device Switcher」でもデフォルトのユーザーエージェント設定は、スマートフォン用のユーザーエージェントに「Android」が入っています。Android が搭載されているスマホとタブレット端末の両方がスマートフォン用テーマに切り替えられます。
そこで「Android スマホとタブレット端末別々に切り替えられないの?」「やってみたけれどうまくできなかった」とご質問をいただきます。
続きを読む "WordPressプラグイン「Multi Device Switcher」でAndroidスマホとタブレット端末のWordPressテーマ切り替え方法"WordPressプラグイン「Multi Device Switcher」で「Fatal error: Call to undefined function wp_get_theme()」エラー対処方法
メールやツイッター、ブログコメントでおなじ質問がいくつかありました。WordPress はどんどんアップグレードして進化していますが、対処方法をシェアしたいと思います。
WordPressバージョン 3.3.x 以下で「Multi Device Switcher」をインストールして、メニュー「外観 > マルチデバイス」を開くと真っ白な画面が表示。または、PHPのエラー/警告内容を表示設定をしていると以下のようなエラーメッセージが表示される。
Fatal error: Call to undefined function wp_get_theme() in /path/to/wp-content/plugins/multi-device-switcher/multi-device-switcher.php on line 356これは、Wordpress 3.4 で非推奨になった関数 (get_theme) を新しい関数に置き換えたことが原因で表示されます。WordPressバージョン 3.3.x 以下では新しい関数 (wp_get_theme) に対応していないため、エラーになります。
解決策は 2 つあります。
以下の方法で解決できます。
- Multi Device Switcher の前バージョン 1.0.3 をインストールする
- WordpPress をバージョン 3.4 以降の最新版に更新する (こっちを推奨します)
なお、WordPressプラグイン「Multi Device Switcher」バージョン 1.1.2 から インストール要件として WordPress 3.4 以降に変更しました。
おかしいなと思ったら、試してみてください。
WordPressプラグイン「Multi Device Switcher」のダウンロード・インストール / 関連リンク・記事
デバイスを自由に追加できる新機能「Custom Switcher」がWordPressプラグイン「Multi Device Switcher」に加わりました
デバイス毎にテーマを切り替える WordPress プラグイン「Multi Device Switcher」がアップグレードして新しい機能が加わりました。
信頼性を高めるためアップグレードを繰り返してきました。今回のアップグレードではあらゆるデバイスに対応する「Custom Switcher」という機能をつけました。
WordPress プラグイン「Multi Device Switcher」は WordPress のコンテンツマネジメントシステムを活かしてワンソース・マルチデバイスが実現するプラグインです。デバイス (現在 スマートフォン、タブレット端末、携帯モバイル、ゲームの 4 つに対応) によって自動的にテーマが切り替わります。
さらに新機能「Custom Switcher」では、対応するデバイスを自由に加えることができます。
ユーザーエージェントを設定して、ウェブサイトを IE6 などレガシーブラウザに最適化したり、スマートフォンの対応を細分化したり、スマートテレビや電子書籍端末、カーナビなど今後新しく出てくる、インターネットに接続するデバイスに対応できます。テーマを切り替えて柔軟なウェブサイトの運営が実現します。

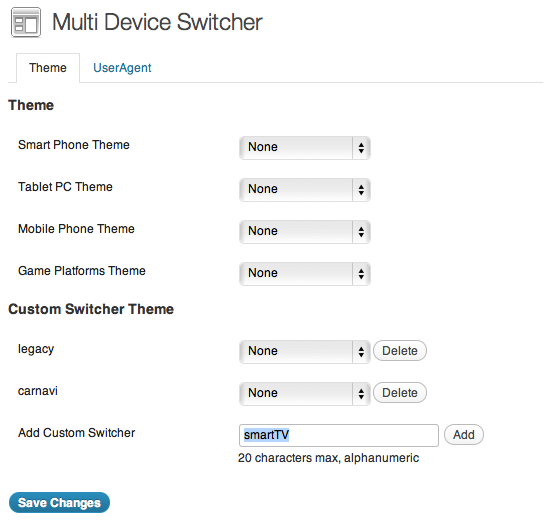
Custom Switcher の使い方
- WordPress メニュー「外観 > マルチデバイス」へ
- Custom Switcher (半角英数字 20 文字以内) を入力して、「追加」ボタンを押します。
- 追加した Custom Switcher のオプション「テーマ」と「ユーザーエージェント」を設定します。
- 完了
Download:
Installation:
WordPress プラグイン「Multi Device Switcher」のインストール詳細はこちらからどうぞ。
UserAgent Settings Samples (Wiki):
Code Repository:
thingsym / multi-device-switcher (GitHub)
Licenses:
Licensed under GPL version 2.0
ワンソース・マルチデバイスが実現する WordPress プラグイン「Multi Device Switcher」
デバイス毎にテーマを切り替える WordPress プラグイン「Multi Device Switcher」をリリースしました。
デバイスの多様化が進んでいます。スマートフォンの急激な普及や携帯端末ゲームがインターネットに繋がったり、パソコンに変わりタブレット型端末を手に取ったり、そして近い将来テレビがネットに繋がるスマートテレビが実現と大小さまざまな大きさのモニターでインターネットを使うようになってきました。
その変化に対応してウェブサイトもあらゆるデバイスで見られるように最適化を図る必要に迫られています。
WordPress プラグイン「Multi Device Switcher」は WordPress のコンテンツマネジメントシステムを活かしてワンソース・マルチデバイスが実現するプラグインです。デバイス (現在 スマートフォン、タブレット端末、携帯モバイル、ゲームの 4 つに対応) によって自動的にテーマが切り替わります。
インストール
- WordPress のプラグインページから zip ファイルをダウンロード
- zip ファイルを解凍
- "multi-device-switcher" をプラグインディレクトリ "/wp-content/plugins/" にアップロード
- WordPress メニュー「プラグイン」で「Multi Device Switcher」を有効化
- デバイスのテーマをディレクトリ "/wp-content/themes/" にアップロード
- WordPress メニュー「外観 > マルチデバイス」へ
- 設定
- 完了
または、WordPress メニュー「プラグイン > 新規追加」から「Multi Device Switcher」で検索してインストール、有効化。
設定
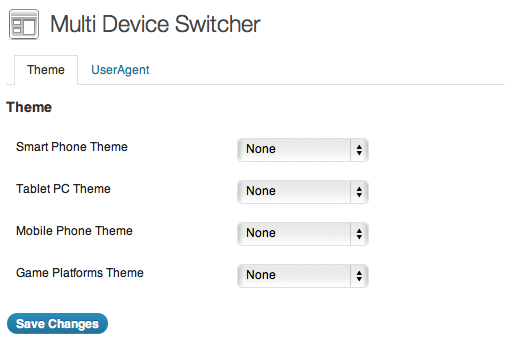
オプションは「テーマ」と「ユーザーエージェント」の2つです。タブで切り替えて設定できます。
テーマ
デバイス毎のテーマを選択します。テーマは前もって用意してください。

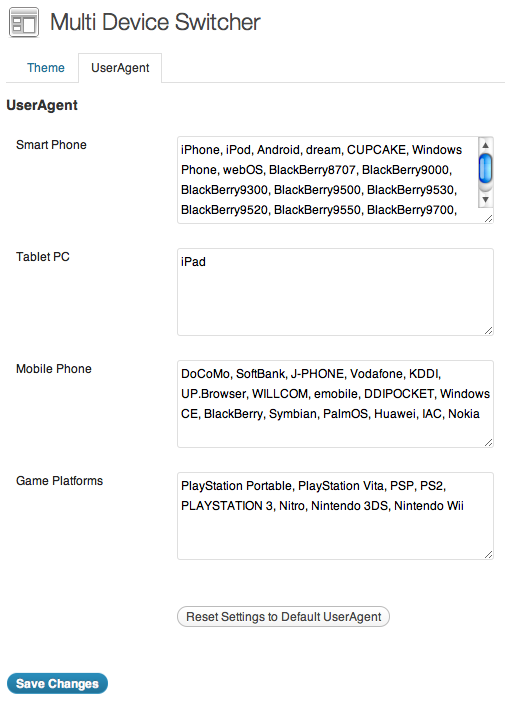
ユーザーエージェント
デバイス毎のユーザーエージェントを必要に応じて追加修正できます。新しいユーザーエージェントが出たときに追加してください。

以上でデバイス毎にテーマが切り替わります。
ちょっとした活用法
テーマオプションを「None」にするとテーマは切り替わりません。CSS3 の Media Queries (メディアクエリ) を採用してレイアウトがデバイスに最適化 (レスポンシブ・ウェブデザイン) しているテーマはテーマの切り替えが必要ありません。その場合に設定します。他のプラグインと組み合わせた柔軟な運営もできます。スマートフォンの表示にプラグイン「WPtouch」や携帯電話端末の表示にプラグイン「Ktai Style」に任せることができます。
Related Links and Articles:
- モバイルサイトとPCサイトを切り替える新機能「PC Switcher」がWordPressプラグイン「Multi Device Switcher」に加わりました
- WordPressプラグイン「Multi Device Switcher」でAndroidスマホとタブレット端末のWordPressテーマ切り替え方法
- デバイスを自由に追加できる新機能「Custom Switcher」がWordPressプラグイン「Multi Device Switcher」に加わりました
- WordPressプラグイン「Multi Device Switcher」で「Fatal error: Call to undefined function wp_get_theme()」エラー対処方法
Download:
Code Repository:
thingsym / multi-device-switcher (GitHub)
Licenses:
Licensed under GPL version 2.0