デバイス毎にテーマを切り替える WordPress プラグイン「Multi Device Switcher」には、いままでスマートフォン用サイトと PC 用サイトの切り替え機能を付けていなかったのですが、今回アップグレードして新たに付けてみました。
以前も @inc2734 さんが Add-On な感じで「MW Theme Switcher on Multi Device Switcher」を作ってくれています。
日本国内ではいろいろ紹介されて活用されていますが、
- スマートフォンサイトと PC サイトの切り替え
- Multi Device Switcherでスマホ表示してる際に、PC用テンプレートに切り替え出来るプラグイン MW Theme Switcher on Multi Device Switcherをカスタマイズしてみた
プラグイン「Multi Device Switcher」は海外でも使われていることもあり、できないの? と海外からご要望もあったりします。そこで今回のアップグレードで、PC 用サイト (デフォルトで設定しているテーマ) に切り替えができる「PC Switcher」という機能をつけて対応することにしました。
プラグイン「Multi Device Switcher」でテーマが切り替わってスマートフォン用サイトなどを閲覧している時に、切り替えボタンをタップするだけで PC 用サイト (デフォルトで設定しているテーマ) に切り替えて見ることができます。
切り替えボタンの設置は 3 つの方法があります
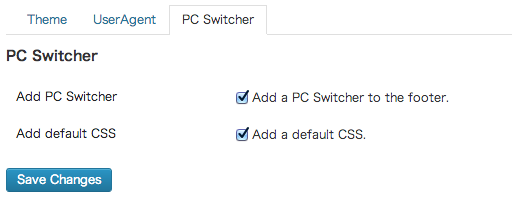
1. オプション設定でフッターに表示
一番簡単な方法。

- WordPress メニュー「外観 > マルチデバイス」へ
- オプション「PC Switcher」でチェックボックス「PC Switcher をフッターに追加する」をチェック
- 完了
2. ウィジェットエリアに表示
プラグイン「Multi Device Switcher」を有効化すると、ウィジェット「PC Switcher」が Add-On されます。サイドバーにあるウィジェットエリアに切り替えボタンが設置できます。
設定は、
- WordPress メニュー「外観 > ウィジェット」へ
- ウィジェット「PC Switcher」をウィジェットエリアにドラッグ & ドロップ
- 完了
3. テーマにコードを埋め込んで表示
テーマ開発者やテーマをカスタマイズする方向け。出力するHTMLをそのまま使ってもいいのですが、テーマに埋め込むだけで切り替えボタンが設置できるコードを用意してみました。
以下のコードをテーマPHPファイルに追加してください。
<?php if ( function_exists('multi_device_switcher_add_pc_switcher') ) { multi_device_switcher_add_pc_switcher(); } ?>デフォルトのボタンも CSS でデザインをカスタマイズ
デフォルトの切り替えボタンは、オプション「PC Switcher」でチェックボックス「デフォルトCSSを追加する」をチェックするとこんな感じのボタンになります。

チェックを外すと、デフォルトCSSを読み込みません。スタイルシートで切り替えボタンがデザインできるようにしてみました。
切り替えボタンの HTML は、
<div class="pc-switcher"><span class="active">モバイル</span><a href="http://DOMEIN/PATH/TO/?pc-switcher=1">PC</a></div>切り替わっているときの HTML は、
<div class="pc-switcher"><a href="http://DOMEIN/PATH/TO/?pc-switcher=0">モバイル</a><span class="active">PC</span></div>以上、よかったら是非活用してみてください。
Download:
Installation:
WordPress プラグイン「Multi Device Switcher」のインストール詳細はこちらからどうぞ。
UserAgent Settings Samples (Wiki):
Code Repository:
thingsym / multi-device-switcher (GitHub)
Licenses:
Licensed under GPL version 2.0